خدمات طراحی رابط کاربری ui ux
خدمات طراحی رابط کاربری ui ux
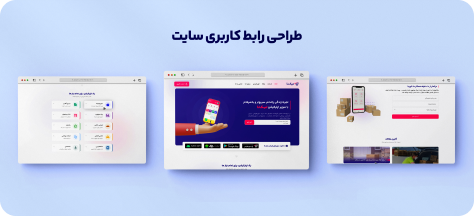
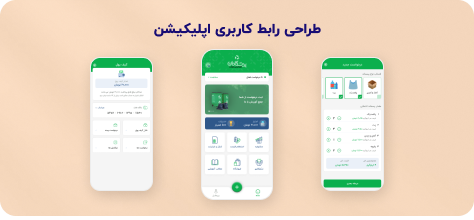
◀️ طراحی رابط کاربری اپلیکیشن و سایت
✔️ طراحی حرفه ای رابط کاربری موبایل و سایت مطابق طرح و ایده شما
✒️ رابط کاربری یا واسط کاربری به مجموعه صفحات، تصاویر و المانهای بصری مثل دکمهها و آیکونها گفته میشود که کاربر برای تعامل با یک دستگاه یا برنامه از آنها استفاده میکند. اما منظور از تجربه کاربری آن تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت دارد که شامل نحوه تعامل او با رابط است.
☎️ جهت مشاوره با ما تماس بگیرید
امتیاز دهی :

سفارش طراحی رابط کاربری
طراحی رابط کاربری اختصاصی و جذاب
رابط کاربری UI مخفف (User interface) است که به مجموعه صفحات، تصاویر و المانهای بصری مثل دکمهها و آیکونها گفته میشود که کاربر برای تعامل با یک دستگاه یا برنامه از آنها استفاده میکند، اما منظور از تجربه کاربری UX، آن تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت دارد که شامل نحوه تعامل او با رابط است. طراحی رابط کاربری جذاب باعث می شود تا کاربران شما در سایت یا اپلیکیشن بتوانند راحت تر محتوا را پیدا کرده و با آن ارتباط برقرار کنند، این موضوع باعث افزایش تعامل با کاربران و افزایش فروش خواهد شد.
شرکت طراحی اپلیکیشن پیشگامان دامنه فناوری با دارا بودن تیم حرفه ای طراحی و زیرساخت قدرتمند طراحی اپلیکیشن می توانند بهترین کیفیت را به شما ارائه دهد.

طراحی رابط کاربری چیست ؟
رابط کاربری یا UI مخفف user interface است که به زبان ساده رابط میان کاربر و محصول است؛ ظاهر یا هر چیزی که کاربر در سایت و اپلیکیشن می بیند و به وسیله آن با محصول یا خدمات رابطه برقرار می کند رابط کاربری محسوب می شود و شامل تصاویر، رنگ ها، سایز ها، فاصله ها، هماهنگی بین متن ها ، دکمه ها، ماژول ها و... است. در حقیقت طراح رابط کاربری بر روی تجربه بصری کاربر تمرکز دارد و مشخص می کند که یک کاربر چگونه از طریق یک رابط با اپلیکیشن، بازی نرم افزاری یا سایت ارتباط برقرار کند. هدف طراح رابط کاربری ایجاد یک رابط کاربری است که کاربر آن را آسان و از نظر زیبایی شناسی دلپذیر بداند.
راهنمای دسترسی سریع به محتوای صفحه
اهمیت طراحی ui/ux نمونه کارها مراحل سفارش طراحی ui تعرفه طراحی رابط کاربری
طراحی ui ux سایت
حتما برای شما هم پیش آمده است که وارد سایتی شوید که طراحی شلوغ و بهم ریخته داشته باشد؛ در طراحی سایت، عوامل مهمی بر بازدید کاربر تاثیر می گذارد، که یکی از مهمترین آنها طراحی رابط کاربری و طراحی تجربه کاربری زیبا، مناسب و ساده وب سایت است.

طراحی رابط کاربری اپلیکیشن
رابط کاربری اپلیکیشن اولین چیزی است که مشتریان در مورد محصول شما با آن روبرو می شوند؛ ایده اصلی شما از طریق رابط کاربری به مشتریان منتقل می شود. نقش رابط کاربری در فرآیند هر چه ساده تر و سریع تر باشد بهتر عمل می کند.

اهمیت طراحی UI/UX برای اپلیکیشن موبایل
در سالهای اخیر، توسعه و گسترش اپلیکیشن های تلفن همراه بر جنبههای مختلف زندگی روزمره ما تأثیر زیادی گذاشته است. ما از اپلیکیشن های مختلف برای به دست آوردن اطلاعات، مدیریت زندگی روزمره و سلامت خود، دریافت و تجزیه و تحلیل داده ها و بسیاری موارد دیگر استفاده می کنیم. به هر چیزی که نیاز داشته باشیم، احتمالا شخصی تا به حال یک برنامه برای آن ایجاد کرده باشد. و همین امر محبوبیت خدمات طراحی اپلیکیشن موبایل را بهتر مشخص می کند.
دلیل چنین تغییر سریعی، توسعه صنعت طراحی UI/UX در موبایل است. این امر باعث ایجاد یک تغییر شدید در توسعه برنامه های تلفن همراه شده و آنها را به بخش جدایی ناپذیری از زندگی روزمره ما تبدیل کرده است. بخشی که نمی توانیم زندگی را بدون آن را تصور کنیم. وجود یک رابط کاربری چشمگیر و تجربه کاربری جذاب، اپلیکیشنی را می سازند که کاربرپسند باشد و بدون مشکل کار کند. طراحی اپلیکیشن یک مرحله اساسی در توسعه هر اپلیکیشنی محسوب می شود، پس لازم است برای آن برنامه ریزی کنیم و به درک درستی از آنچه پروژه واقعاً به آن نیاز دارد و نحوه انجام صحیح آن برسیم.

چرا پیشگامان را برای طراحی رابط کاربری انتخاب کنیم؟

تحلیل و ارزیابی رقبا
با بررسی و تحلیل رقیبانتتان، برند شما را متمایز میکنیم

طراحی بصری جذاب
با طراحی زیبا و مطابق با اصول و متدهای روز، سایت و اپلیکیشن شما را جذاب خواهیم کرد

رعایت اصول UX
رعایت اصول پایهی تجربه کاربری (UX) در طراحی جهت کاربردپذیری بالا
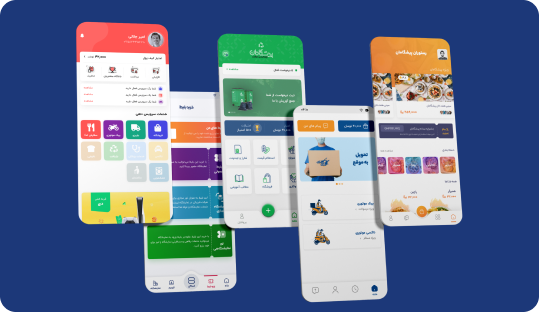
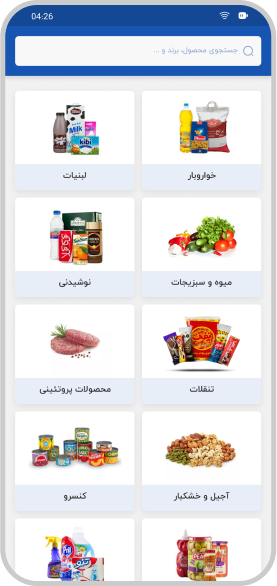
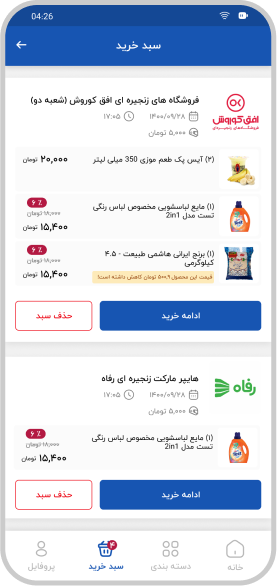
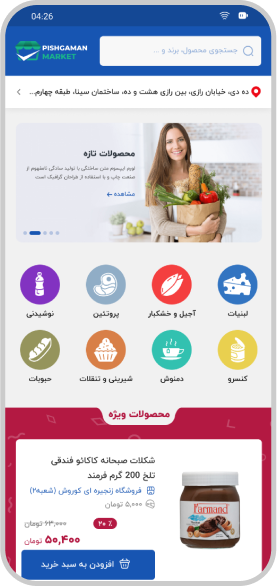
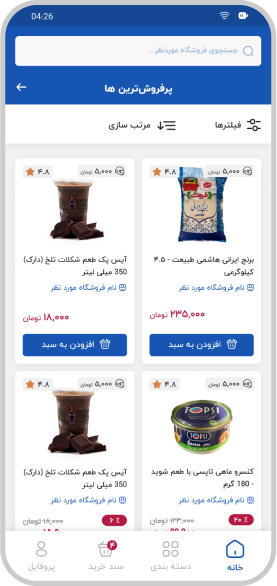
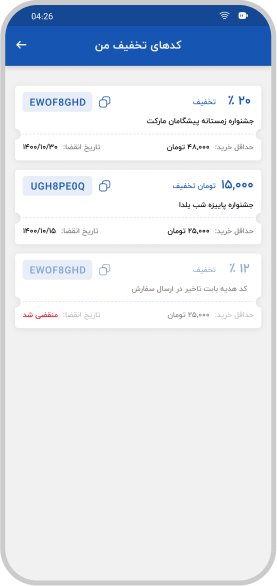
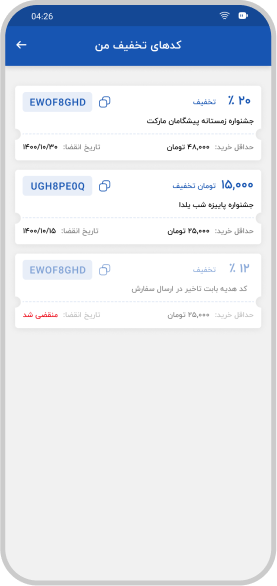
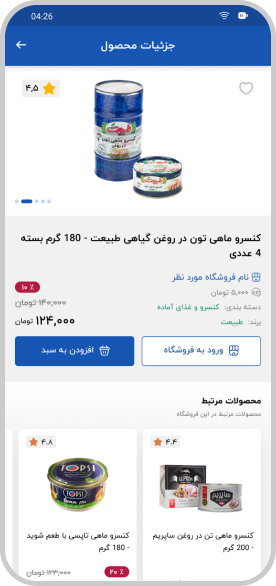
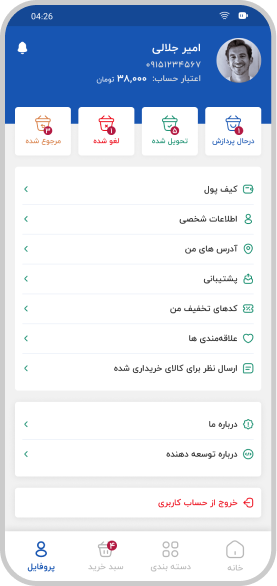
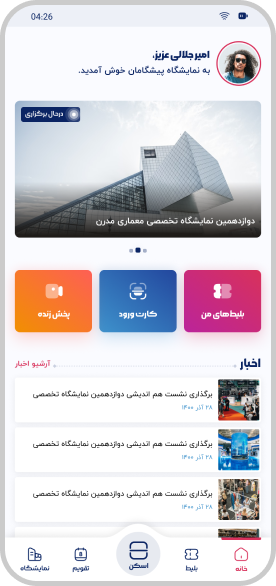
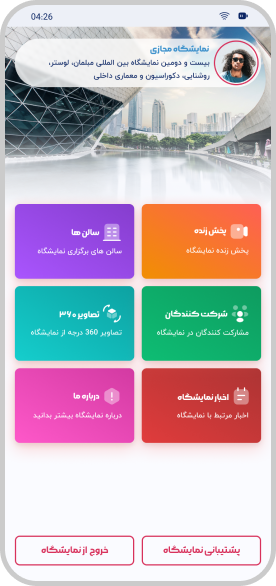
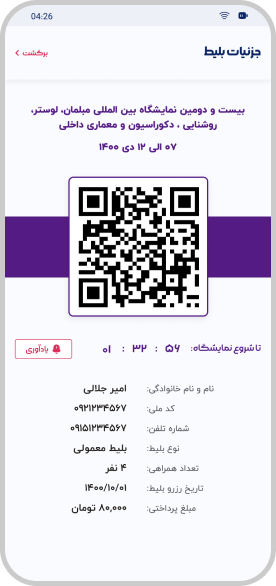
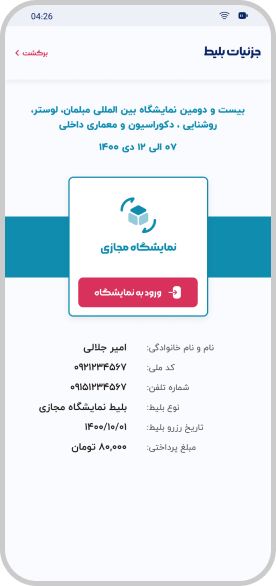
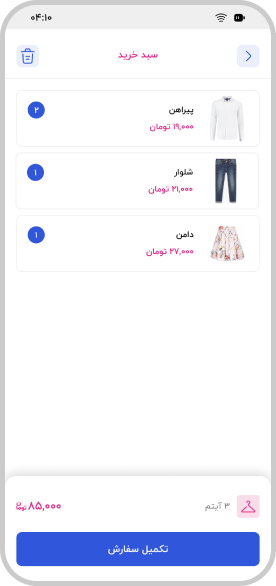
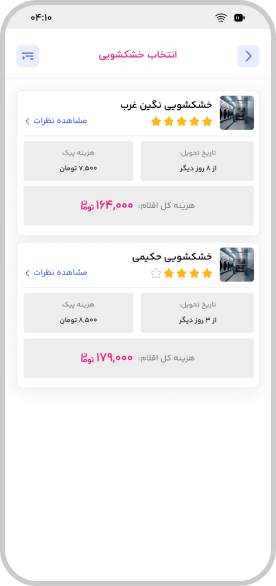
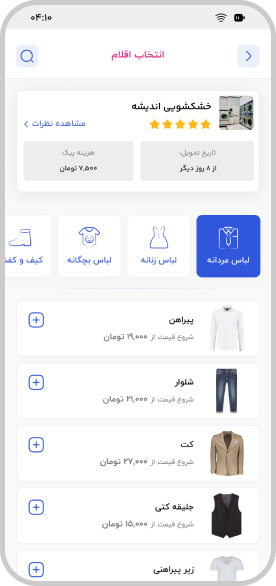
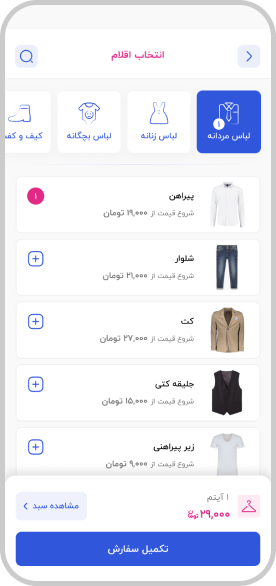
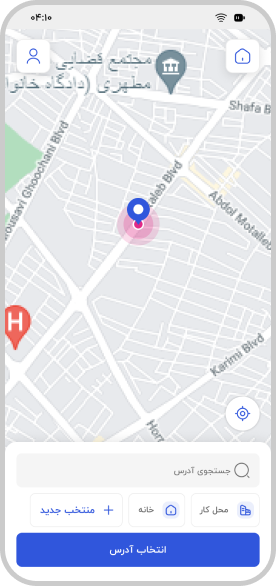
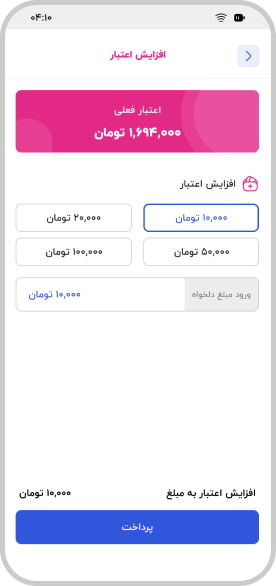
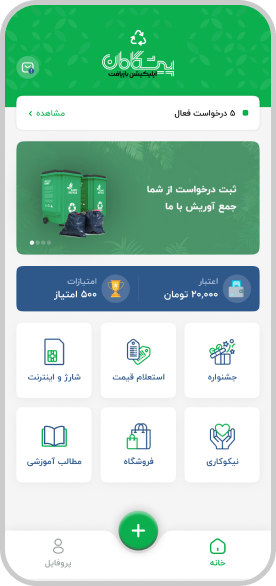
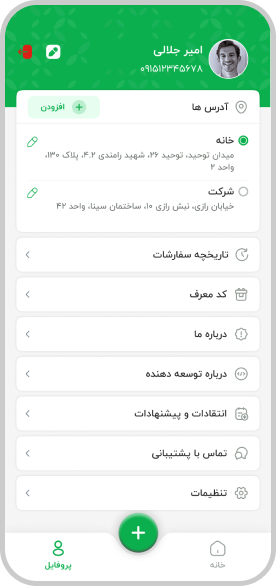
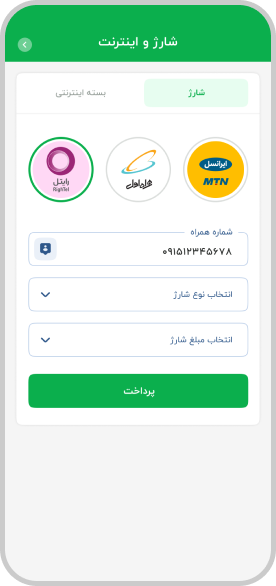
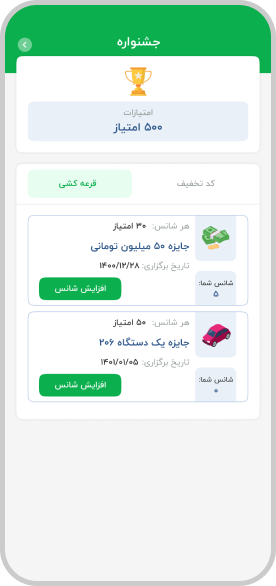
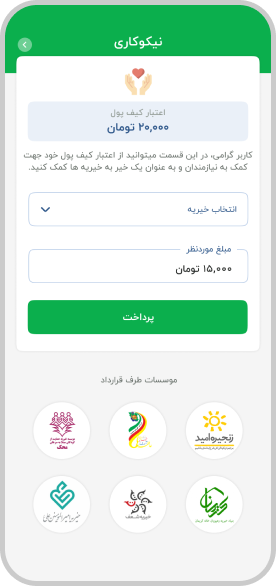
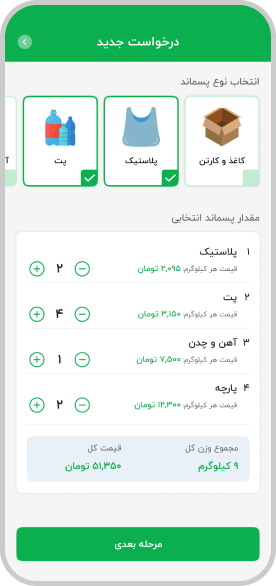
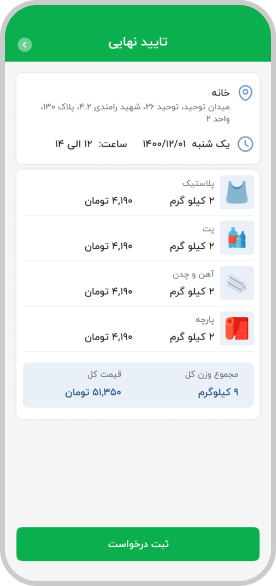
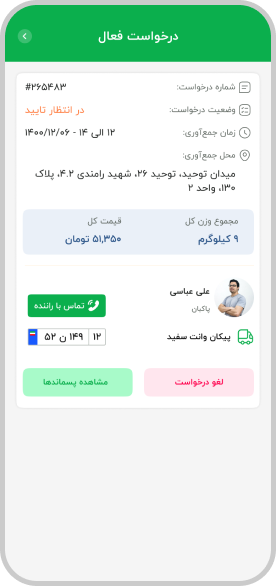
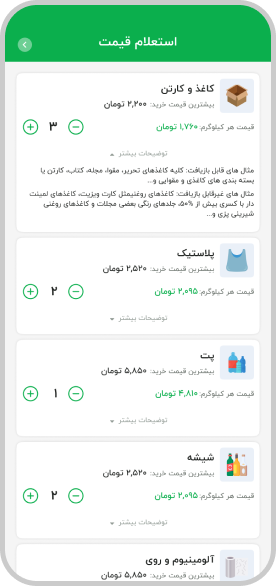
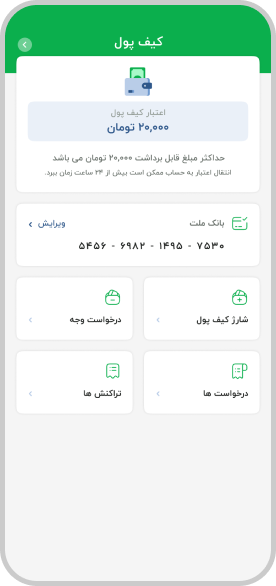
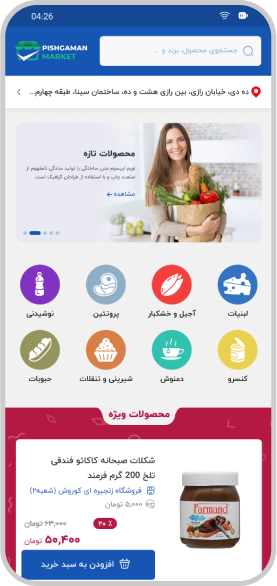
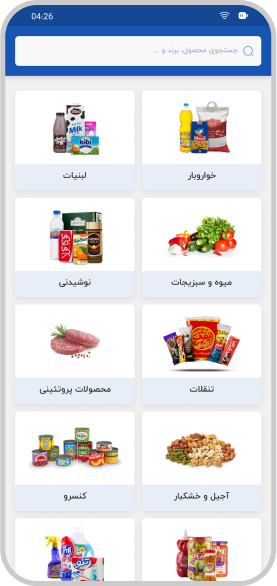
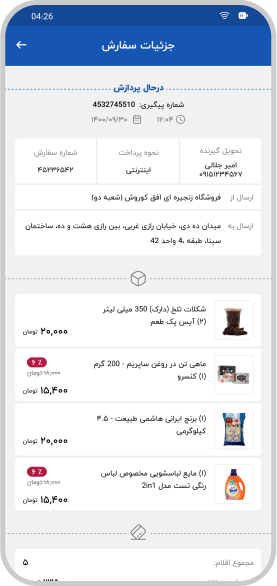
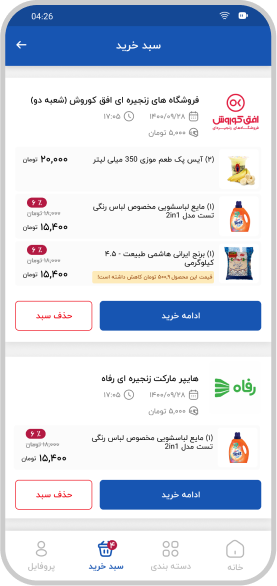
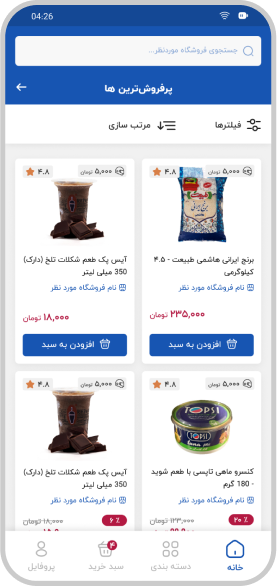
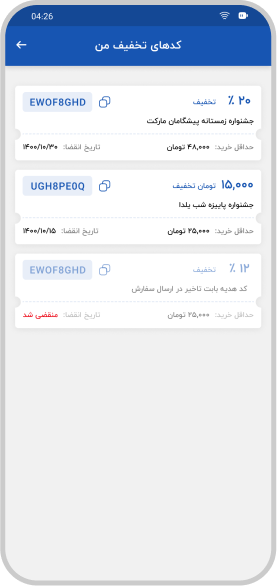
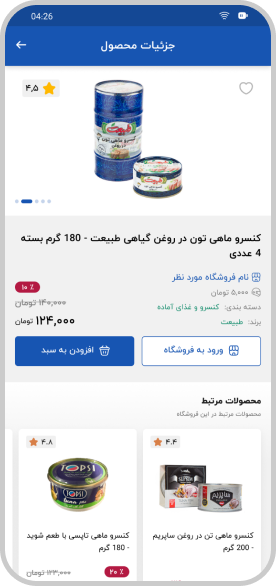
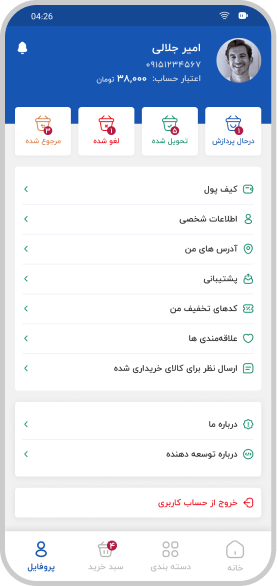
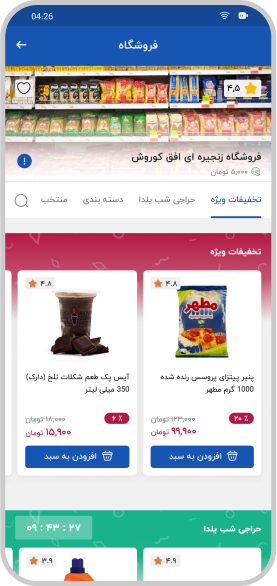
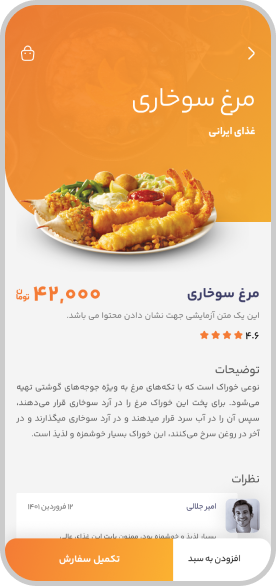
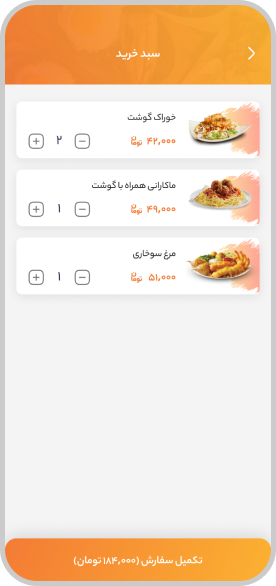
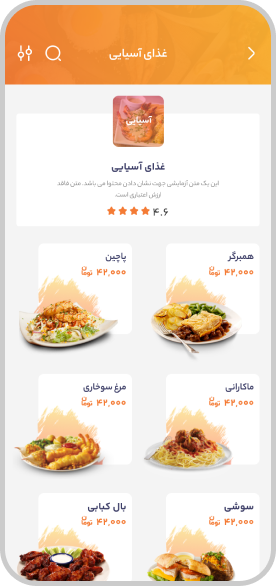
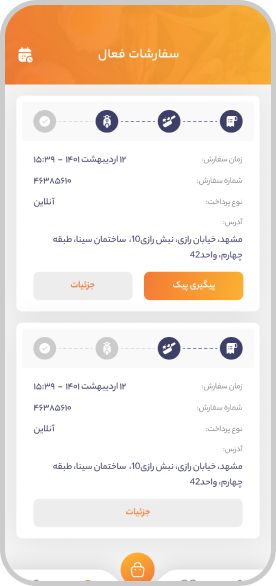
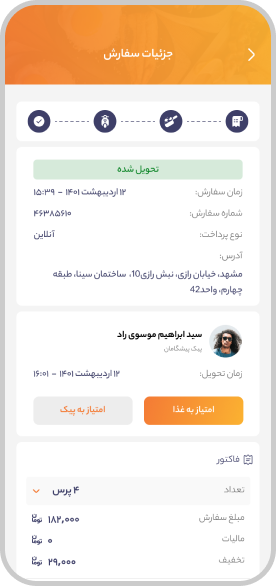
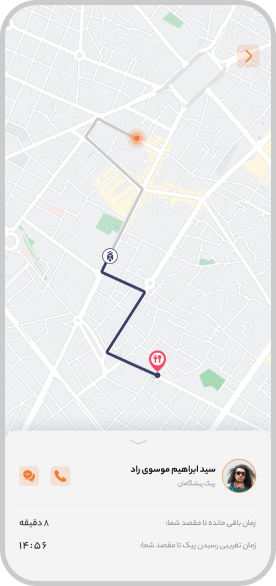
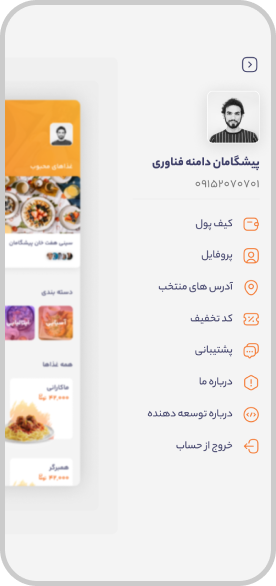
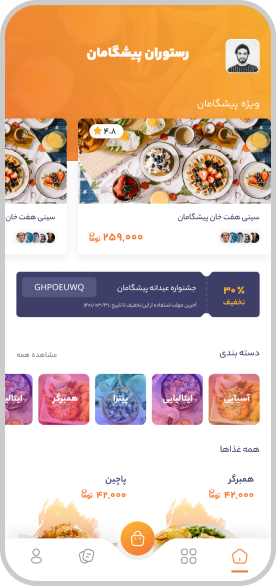
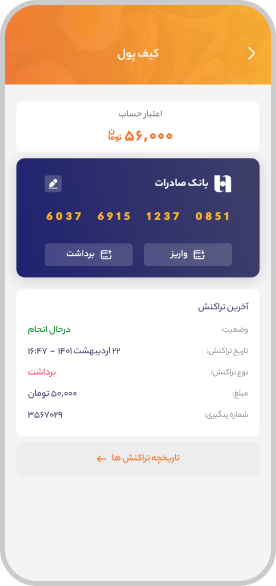
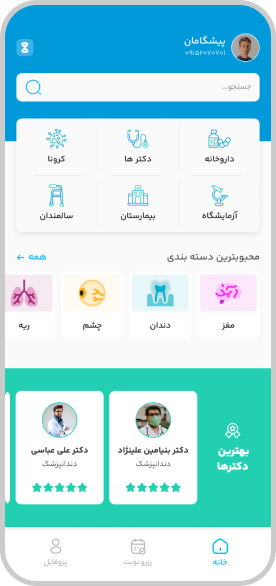
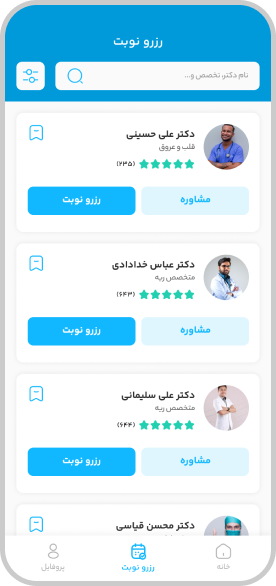
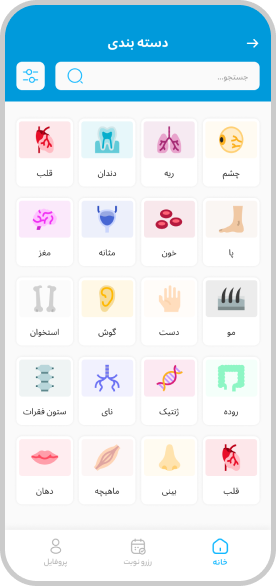
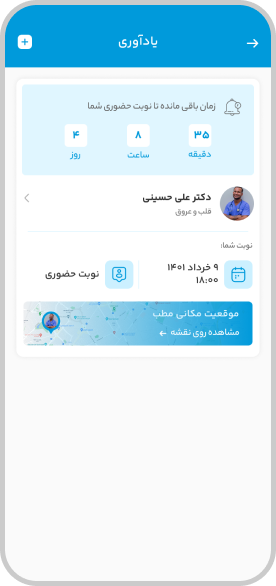
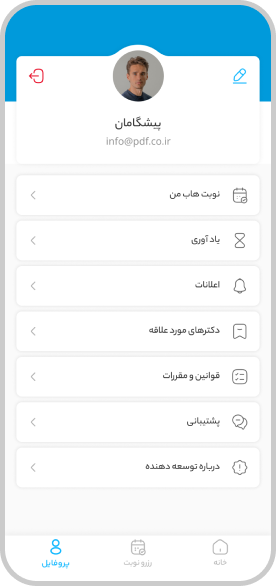
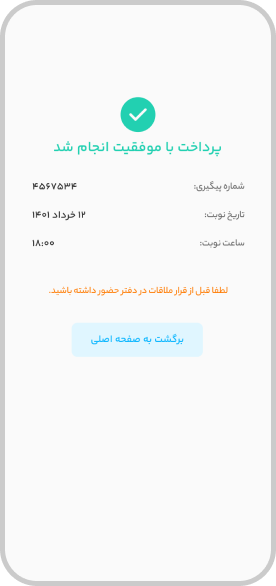
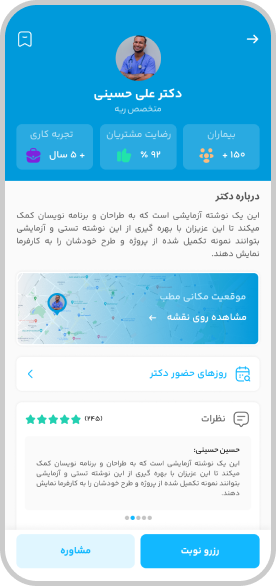
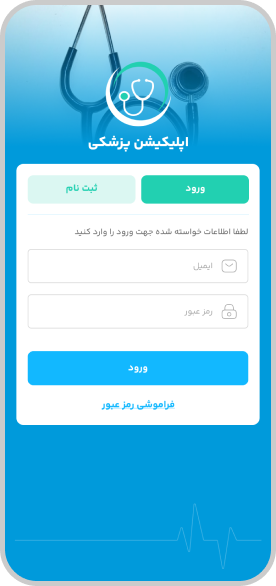
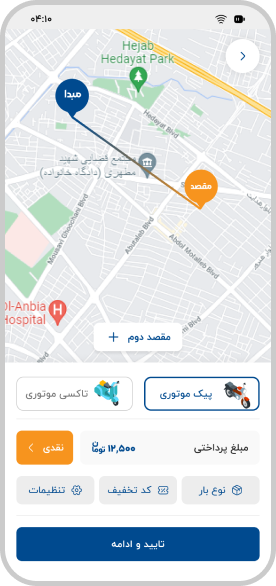
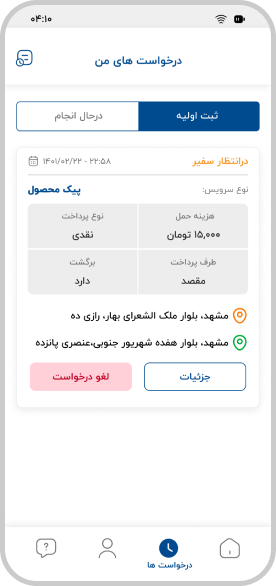
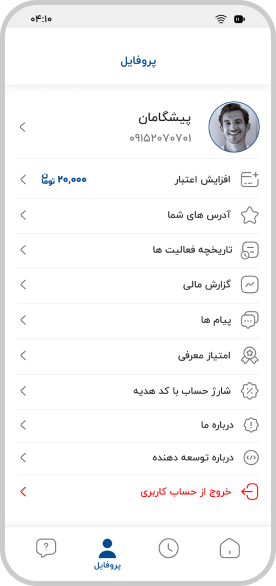
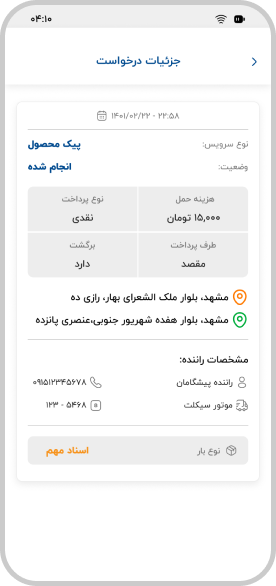
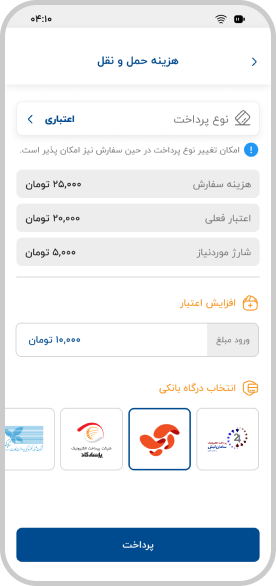
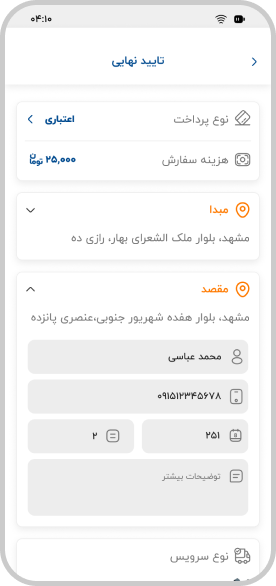
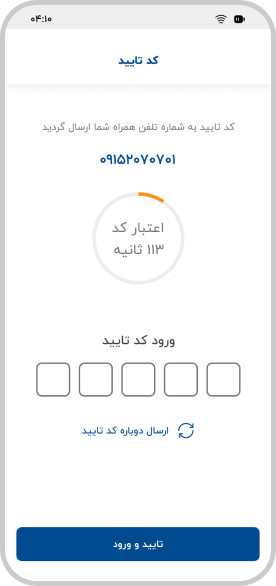
نمونه کارهای طراحی رابط کاربری طراحی شده توسط پیشگامان
برای مشاهده هر نمونه کار بر روی آیکن هر اپلیکیشن کلیک نمایید.
سفارش طراحی رابط کاربری اختصاصی برای سایت و اپلیکیشن
طراحی یک رابط کاربری اختصاصی برای صاحبان برند و کسب و کار امروزه اهمیت ویژه ای دارد، چرا که وب سایت و اپلیکیشن اولین و مهمترین رابط بین مخاطبین و مشتریان آنها می باشد و یک طرح متناسب می تواند ذهنیت بسیار خوبی را برای کاربر ایجاد کند. و در مقابل رابط کاربری نا متناسب باعث می شود کاربر دیگر از سایت و اپلیکیشن استفاده نکند و جذب رقیبان شما شود. شرکت پیشگامان دامنه فناوری با بکارگیری آخرین تکنولوژی روز دنیا در زمینه طراحی؛ آماده خدمت رسانی به شما در زمینه طراحی رابط کاربری اختصاصی برای سایت و اپلیکیشن است.

طراحی رابط کاربری UI مناسب چه کسب و کارهایی است؟








در صورت تمایل به تماس توسط کارشناسان ما لطفا فرم زیر را تکمیل نمایید تا در اسرع وقت با شما تماس گرفته شود.
مراحل سفارش طراحی رابط کاربری
مرحله اول: نیاز سنجی
در مرحله اول طراح بخش های مختلف پروژه را به صورت کامل بررسی می کند و اهداف اصلی و ویژگی های مخاطبین را مشخص می کند و به دسته بندی آنها می پردازد. هرچه طراح بتواند کاربران یک محصول را بیشتر و بهتر بشناسد در پایان طرح بهتری ارائه خواهد داد.

مرحله دوم: اتود اولیه
پس از تحلیل داده ها و بدست آوردن سرنخ های اصلی، طراح کار خود را در قالب طرح های اولیه شروع می کند. در این مرحله نیازی به اجرای جزئیات نیست و تنها ابزار طراح، کاغذ و قلم است.

مرحله سوم: ارائه اولیه
در این مرحله طی جلسه حضوری یا مجازی طرح اولیه به کارفرما ارائه می شود. در این بخش طراح توضیحات کلی در مورد اجزای هر صفحه، دکمه ها و... را به کارفرما ارائه می دهد و سپس با همفکری کارفرما تغییرات لازم در اتود اولیه اعمال می شود.

مرحله چهارم: وایرفریم
پس از اعمال تغییرات لازم، طرح اولیه وارد مرحله اجرا میشود. در مرحله چهارم دکمهها و اجزای هر بخش با جزئیات و ارتباط بین صفحات تعیین میگردد. همچنین در این بخش مشخص میشود که با کلیک بر روی هر دکمه چه اتفاقی رخ میدهد. بعد از اینکه وایرفریم نیز توسط کارفرما تایید شد، وارد اجرای مرحله نهایی میشوید.

مرحله پنجم: اجرای نهایی
پس از اعمال تغییرات لازم، نوبت به انتخاب رنگ بندیها و انجام کارهای گرافیکی میرسد. طراح با بهره گیری از اصول گرافیک، باید این مرحله را انجام دهد.در مرحله اجرای نهایی طراحی با جزئیات کامل انجام میشود و جهت دریافت نظرات و پیشنهادات نهایی به کارفرما ارائه میگردد.

تفاوت ui و ux چیست؟
کاربری یا واسط کاربری به مجموعه صفحات، تصاویر و المانهای بصری مثل دکمهها و آیکونها گفته میشود که کاربر برای تعامل با یک دستگاه یا برنامه از آنها استفاده میکند. اما منظور از تجربه کاربری آن تجربه و حسی است که کاربر در هنگام تعامل با بخشهای مختلف از محصولات و سرویسهای یک شرکت دارد که شامل نحوه تعامل او با رابط است.

تعرفه طراحی رابط کاربری -سال 1404
قیمت های طراحی رابط کاربری باتوجه به حجم کار میتوانند متغییر باشند
طراحی UI سایت شرکتی
15 میلیون
11 میلیون تومان
تعداد صفحات 7 تا 10
رعایت اصول UX
بررسی و تحلیل رقبا و مخاطبان هدف
طراحی آیکن های یکپارچه
طراحی با figma / Ps طبق نیاز مشتری
رعایت اصول روانشناسی رنگ ها
یک جلسه مشاوره حضوری / مجازی
تست کاربردپذیری
طراحی متناسب با زمینه کاری
پشتیبانی یکساله
طراحی مطابق با استانداردهای روز
طراحی طبق هویت بصری برند
طراحی UI سایت فروشگاهی
16 میلیون
13 میلیون تومان
تعداد صفحات تا 15
رعایت اصول UX
بررسی و تحلیل رقبا و مخاطبان هدف
طراحی آیکن های یکپارچه
طراحی با figma / Ps طبق نیاز مشتری
رعایت اصول روانشناسی رنگ ها
یک جلسه مشاوره حضوری / مجازی
تست کاربردپذیری
طراحی متناسب با زمینه کاری
پشتیبانی یکساله
طراحی مطابق با استانداردهای روز
طراحی طبق هویت بصری برند
طراحی UI اپلیکیشن
15 میلیون
12 میلیون تومان
تعداد صفحات 7 تا 10
رعایت اصول UX
بررسی و تحلیل رقبا و مخاطبان هدف
طراحی آیکن های یکپارچه
طراحی با figma / Ps طبق نیاز مشتری
رعایت اصول روانشناسی رنگ ها
یک جلسه مشاوره حضوری / مجازی
تست کاربردپذیری
طراحی متناسب با زمینه کاری
پشتیبانی یکساله
طراحی مطابق با استانداردهای روز
طراحی طبق هویت بصری برند
منظور از طراحی UI/UX در موبایل چیست؟
برای درک بهتر این بحث، باید طراحی UI و UX برای رابط های تلفن همراه را تعریف کنیم.
UX مخفف User Experience است. هیچ تعریف ثابتی برای User Experience یا همان تجربه کاربری وجود ندارد. طراحی UX مفهومی است که ابعاد زیادی دارد. طراحی UX شامل بخش های مختلفی از جمله طراحی تعاملات با کاربر، معماری اطلاعات، طراحی بصری، کاربردپذیری و تعامل انسان و کامپیوتر می شود. UX با در نظر گرفتن تمام عناصر تعامل کاربر با برنامه، احساسات آن برنامه را تعیین می کند. تجربه کاربری کارآمد باعث بهبود کاربردپذیری، سادگی و همچنین رضایت کاربر از تعاملات خود با برنامه می شود. یک طراح UX خوب قبل از شروع طراحی اپلیکیشن، تحقیقات کاملی را درباره بازار هدف، صنعت، نیازهای کاربر و موارد دیگر انجام می دهد.
UI نیز مخفف User Interface است. طراحی رابط کاربری موبایل به طور کلی به جنبه بصری محصول، درک ظرافت، تعامل پذیری و ظاهر آن اشاره دارد. اصلی ترین هدف یک طراح رابط کاربری ایجاد محیط بصری برای محصول، یعنی صفحات، آیکون ها، کنترلرها و غیره است که برای تعامل موفقیت آمیز کاربر با یک برنامه به آنها نیاز داریم. اما اهمیت طراحی رابط کاربری یک اپلیکیشن موبایل به بخش های بصری محدود نمی شود. طراحی رابط کاربری به بخش ها و تعاملات غیر بصری نیز اشاره دارد که بر تصمیمات یا انتخاب های تعاملی کاربر تأثیر می گذارند. هدف UI باید این باشد که تعامل کاربر با برنامه را تا حد امکان ساده و کارآمد کند، تا کاربر بتواند به اهداف خود دست یابد و مشکلات خود را حل کند.

مزایای طراحی UI و UX برای برنامه های موبایل
✔️ طراحی UI/UX خوب چه تأثیراتی بر برنامه شما دارد؟
✔️ چرا طراحی تجربه کاربری مهم است؟
تجربه کاربری مخاطبان هدف شما را شکل می دهد.
برای طراحی UX موبایل، ابتدا باید با شخصیت کاربران محصول خود شروع کنید. به همین دلیل اولین مرحله طراحی، تحقیق و بررسی است. پرسونای کاربر بر اساس تحقیقات انجام شده ایجاد می شود. اپلیکیشن های مختلف به طبع کاربران مختلفی را هم جذب می کنند. هر کاربری گذشته، پیش نیازها، شخصیت و اهداف متفاوتی دارد که یک برنامه باید با آنها مطابقت داشته باشد.
بنابراین، تحقیقات UX به شما کمک می کند تا بفهمید که مخاطبان محصول شما قرار است چه کسانی باشند، به چه چیزی نیاز دارند، چگونه می توانید نیاز آنها را با اهداف تجاری خود مطابقت دهید، و چگونه کسانی که یک برنامه را دانلود می کنند به مشتریان ثابت خود تبدیل کنید. علاوه بر این، تحقیقات UX به طراح این فرصت را می دهد تا بفهمد برنامه های مشابه چگونه کار می کنند، چه نکته خاصی در مورد برنامه ایجاد شده وجود دارد و در نهایت یک نقشه ذهنی و user flow ایجاد کند.

تجربه کاربری باعث صرفه جویی در زمان و هزینه می شود.
سرمایه گذاری در طراحی UX در مرحله اولیه توسعه محصول معقول است زیرا تاثیر مثبتی بر تخصیص منابع شما می گذارد. یک UX خوب پیش از راه اندازی محصول باعث صرفه جویی در زمان می شود، زیرا ویژگی های ضروری و غیر مهم برای کاربر را مشخص می کند. تصمیم گیری در مورد ساختار منطقی محصول، چرخه های توسعه را به میزان قابل توجهی کاهش می دهد. هر گونه تأخیر در طول فرآیند توسعه باعث ضرردهی می شود. UX واقعاً می تواند سوددهی پروژه را بهبود بخشد و همچنین در سرمایه گذاری ها صرفه جویی کند.

تجربه کاربری خوب باعث خرسندی کاربر می شود
محتوای جذاب، خدمات بی نقص و ناوبری کارآمد بخش های کلیدی یک برنامه موفق هستند که به طور مستقیم بر سطح رضایت مشتریان تأثیر می گذارند. مشتریانی که از خدمات شما راضی باشند، به شما وفادار می شوند، دوباره از این خدمات استفاده می کنند و بازده کسب و کارتان را بهبود می بخشند.
هنگام طراحی UX برای دستگاه های تلفن همراه، باید نیازها و سلیقه کاربر را در نظر بگیرید. صرف نظر از اینکه ایده شما در ذهنتان چقدر کامل به نظر می رسد و چه ویژگی های خوبی را برای آن در نظر گرفته اید، شما نیازی به ساخت یک محصول همه کاره ندارید. یک محصول چندکاره همیشه آنطور که انتظار می رود عمل نمی کند. چیزی که واقعاً مهم است پیچیدگی ویژگی های اساسی و کیفیت آنها است. باید بدانیم که کدام مجموعه از ویژگی ها برای ترغیب افراد به استفاده از برنامه شما از اهمیت بالایی برخوردار هستند و چه چیزهایی می توانند بعداً به برنامه اضافه شوند.

تجربه کاربری خطرات را به حداقل می رساند.
ایجاد یک محصول جدید همیشه خطراتی را به دنبال دارد، اما راه های خاصی هم وجود دارند که مطمئن شویم رضایت مشتریان تضمین شده است. انجام تحقیقات کامل و ساخت یک UX حرفه ای، خطراتی را که در فرآیند برنامه ریزی و توسعه محصول وجود دارند کاهش می دهند. موفقیت یک محصول به این بستگی دارد که چقدر خوب طراحی شده باشد و کاربر چقدر در استفاده از آن احساس راحت کند. نادیده گرفتن طراحی UX خطرناک است، زیرا وقتی کاربر متوجه نشود که باید چه کاری انجام دهد و بخش های مختلف چگونه کار می کنند، برنامه را حذف می کند، مشتری خود را از دست می دهید و اینگونه کسب و کار شما در معرض خطر قرار می گیرد.

بنابراین، توجه به تجربه کاربری و در نظر گرفتن راحتی کاربر در طول مسیر طراحی محصول سرمایه گذاری روی کیفیت و وفاداری محصول شماست.
سفارش طراحی رابط کاربری برای اپلیکیشن
همانطور که قبلاً اشاره کردیم، UX همان حس راحتی است که کاربر هنگام تعامل با برنامه دارد. اما طراحی UI در برنامه های تلفن همراه حس خوب را برای چشمان کاربر به ارمغان می آورد (جذابیت بصری).
مزایای طراحی تجربه کاربری و رابط کاربری برای برنامه های موبایل تنها تا حدی یکسان هستند. UX مبنایی برای یک رابط کاربری خوب است در حالی که UI شامل استفاده از اصولی در سیستم عامل برای برنامه های پلتفرم های مختلف می شود. این اصول شامل توصیههایی برای سبک طراحی و چیدمان، نظرات در مورد اجزای رابط کاربری، فونتها، رنگ های مورد استفاده، منابع مفید، توضیحاتی در مورد انواع تعاملات و پیشنهادات کلی در مورد چگونگی بهینه سازی طراحی رابط کاربری در موبایل می شود.
کیفیت رابط کاربری نیز بخشی از فاکتور راحتی کاربر است. رابط کاربری باید در کنار جذاب بودن از لحاظ بصری، قابل فهم و ساده هم باشد. مکان کنترلرها، آیکون ها و دسترسی ها، مرتبه بندی و سازماندهی تعاملات همه بخشی از UI هستند. در مواردی که کاربر نحوه تعامل با برنامه را نمی داند یا از بخش های بصری آن خوشش نمیآید، برنامه را حذف میکند. UI اینجاست تا از وقوع چنین اتفاقی جلوگیری کند.
UI جدای از کار بر روی پارامترهای کیفی مشابه با UX، بخش مهمی برای کسب و کار شما محسوب می شود. UI بخشی از برند شماست. یکی از وظایف مهم شما این است که برنامه خود را به بخش جدایی ناپذیری از تاریخچه برند خود تبدیل کنید. تمام الگوها، فونت ها و تصاویر باید با دقت انتخاب شوند تا با سبک کلی طراحی شرکت در یک سو باشند.
طراحی خوب UI/UX یک بخش حیاتی در هنگام ایجاد یک برنامه موبایل محسوب می شود زیرا تاثیر بسیار مهمی بر آینده آن دارد. نقش طراحان حرفه ای این است که به شما در طراحی UI/UX برای کسب و کارتان کمک کنند تا کاربر آن را دوست داشته باشد، محصول شما را به دیگران معرفی کند و به رشد و توسعه کسب و کارتان کمک شود.

در صورت تمایل به کسب اطلاعات بیشتر درمورد اپلیکیشن و سایت و دریافت مشاوره رایگان ، اطلاعات تماس خود را وارد کنید.





















































































نظر بدهید
صفورا حسنی
یکشنبه 27 فروردین 1402
ببخشید طراحی ui سایت هم شرکت شما انجام میدهه؟ ما نیاز به طراحی رابط کاربری برای یک سایت فروشگاهی داریم که مشابه دیجیکالا باشه و رنگ سازمانی شرکت ما سبز و نارنجیه لطفا هزینه طراحی ui سایت هم بفرماییدپاسخ مدیر به صفورا حسنی
یکشنبه 27 فروردین 1402
سلام سرکار خانم صفورا حسنی بله، تیم طراحی مجموعه ما طراحی ui سایت و اپلیکیشن را برای شما انجام می دهند برای اطلاع از قیمت دقیق باید طرح پروژه خودتون رو با جزئیات برای ما بفرستید
محمد صابری
جمعه 18 فروردین 1402
اطلاعاتتون مفید و کاربردی بود. سپاس و خداقوتپاسخ مدیر به محمد صابری
شنبه 19 فروردین 1402
خیلی ممنون خوشحالیم که برای شما مفید بود
پگاه ابوذر
چهارشنبه 16 شهریور 1401
سلام میخواستم بدونم طراحی رابط کاربری اختصاصی برای یک پروژه بسیار خاص ستاره شناسی هم انجام میدین؟؟ این اپلیکیشن به این صورت که وقتی گوشی به سمت آسمان میگیری میتونی صورفلکی رو ببینی یک طراحی UI بسیار خاص ویژه میخواستیم و ما در مجموعه برای اپلیکیشن برنامه نویس داریم فقط میخوایم طراحی رابط کاربری اپلیکیشن رو برون سپاری کنیم ممنون میشم بفرمایید با این ویژگی های امکان همکاری برای شما وجود دارهه؟؟پاسخ مدیر به پگاه ابوذر
چهارشنبه 16 شهریور 1401
سلام سرکار خانم ابوذر عزیز بله ما امکان طراحی رابط کاربری اختصاصی رو داریم و این پکیج با مشاوره رایگان خدمت شما ارائه می شود پیشنهاد می کنم حتما در تخفیف طراحی UI اپلیکیشن تا پایان مهرماه شرکت کنید
اسکندری
یکشنبه 13 شهریور 1401
درود قصد سفارش طراحی ui اپلیکیشن اختصاصی برای یک پروژه استارتاپی در حوزه پخش غذا های خانگی هستیم. این پروژه دارای ابعاد مختلفی مثل آشپز ها و پیک موتوری و کاربران است. حقیقتا نیاز به طراحی رابط کاربری بسیار ساده و شیک هستیم به صورتی که مشتری خیلی سریع با اپلیکیشن ارتباط برقرار کند و خسته کننده نباشد. یکی از بخش های مهم این اپلیکیشن قسمت تخفیف های روز است که حتمااااا باید بسیار زیبا طراحی شود تا مخاطب در لحظه اول آن را ببیند و درگیر شود. میخواستم هزینه طراحی UI اپلیکیشن این پروژه رو با جزئیات بدونمپاسخ مدیر به اسکندری
دوشنبه 14 شهریور 1401
سلام جناب اسکندری عزیز پروژه شما بسیار جالب و بی نظیره خیلی خوشحال میشیم در این مسیر کنار شما باشیم در این راستا واحد فروش و پشتیبانی پیشگامان با شما تماس خواهند گرفت تا جلسه به صورت حضوری یا آنلاین هماهنگ کنیم. ممنونم
محمد یوسفی
دوشنبه 31 مرداد 1401
سلام، شما سفارش طراحی UI قبول می کنید به صورت اختصاصی با تم رنگی درخواستی ؟؟ من یک طراحی UI برای اپلیکیشن املاک میخواستم که خیلی شیک و خاص باشه و بسیار شبیه اپلیکیشن دیوار باشه و قابلیت جستجو و فیلتر هم درست مثل دیوار باشد. و یک سوال دیگه سفارش طراحی رابط کاربری اپلیکیشن امکان بدون اپلیکیشن هست درسته؟؟ ما خودمون برنامه نویس اپلیکیشن داریم ولی برای طراحی ظاهر اپلیکیشن تمایل دارم برون سپاری کنم و با یک شرکت طراحی UI اپلیکیشن کار کنمپاسخ مدیر به محمد یوسفی
دوشنبه 31 مرداد 1401
سلام آقا یوسفی وقتتون بخیر بله طراحی UI سفارشی قبول می کنیم و پالت رنگی دلخواه در اپلیکیشن رو شما میتونید خودتون انتخاب کنید. و در مورد طراحی رابط کاربری بدون اپلیکیشن، بله تیم ما فقط امکان طراحی رابط کاربری اپلیکیشن رو دارند و شما رو ملزم به سفارش ساخت اپلیکیشن نمی کنیم. برای کسب اطلاعات بیشتر و مشاوره رایگان واحد فروش با شما در اسرع وقت تماس خواهند گرفت
رعنا جلالی
پنجشنبه 27 مرداد 1401
سلام وقت شما بخیر ما یک پروژه باز طراحی و اصطلاحا ریدیزاین برای سایت و اپلیکیشن داریم و شرکت شما کار طراحی اولیه پروژه ما رو انجام ندادند میخواستم بدونم آیا شما این پروژه رو قبول می کنید که طراحی UI اپلیکیشن و سایت با هم انجام بدین و مدت زمان لازم برای انجام این پروژه دقیقا چند وقت است؟؟ و هزینه طراحی UI اختصاصی اپلیکیشن و سایت چقدر میشهه؟؟پاسخ مدیر به رعنا جلالی
پنجشنبه 27 مرداد 1401
سلام دوست عزیز بله ما امکان طراحی مجدد و ریدیزاین برای تمامی پروژه ها داریم در همین راستا ممنون میشم که شما اطلاعات دقیق اپلیکیشن و سایت فعلی خود رو برای ما به شماره 09154522751 ارسال فرمایید تا تیم طراحی UI پیشگامان پس از بررسی جزئیات هزینه طراحی رابط کاربری و مدت زمان پروژه رو خدمتتون اعلام کنند. ممنونم
صفورا فرزین
پنجشنبه 27 مرداد 1401
سلام وقتتون بخیر ، من سفارش یک طراحی رابط کاربری برای سایت و اپلیکیشن داشتم این طرح در زمینه معماری داخلی و بازسازی فضا برنامه ریزی شده است و تمامی موارد موجود در اپلیکیشن تا جزئیات ریز هم مدون شده است. میخواستم اگر امکانش هست شما تعرفه طراحی رابط کاربری اپلیکیشن و قیمت طراحی رابط کاربری سایت با هم به من اطلاع بدین و بفرمایید اگر بخوام اپلیکیشن این پروژه رو شما انجام بدین به چه صورت می باشد؟پاسخ مدیر به صفورا فرزین
پنجشنبه 27 مرداد 1401
سلام وقت شما هم بخیر لطفا تمامی جزئیات پروژه رو به شماره 09154522751 ارسال فرمایید تا تیم طراحی UI پیشگامان هزینه طراحی UI اپلیکیشن رو اعلام کنند
حسینی
یکشنبه 23 مرداد 1401
سلام و خدا قوت تیم پیشگامان یکی از بهترین شرکت های طراحی رابط کاربری اپلیکیشن است. اپلیکیشن ما پیک موتوری چاپار است که در شهر بجنورد فعال است و توسط تیم درجه یک پیشگامان طراحی رابط کاربری و برنامه نویسی شده است. به نظر بنده بی شک در پشتیبانی و طراحی بهترین شرکت در حوزه تکنولوژی هستند.پاسخ مدیر به حسینی
یکشنبه 23 مرداد 1401
درود خیلی سپاسگزاریم از نظرتون، امیدواریم همیشه موفق باشید و در کارتون بدرخشید
امیر معصومی
پنجشنبه 20 مرداد 1401
سلام میخواستم در مورد قیمت طراحی ui سایت برای تعدادی فریلنسر برای پروژه های دورکار در حوزه های مختلف مثل طراحی سایت، برنامه نویسی پایتون، تولید محتوا متنی، ساخت تیزر تیلیغاتی، ادمین سایت و.... بپرسم و اینکه آیا امکان انتخاب پالت رنگی برای ما وجود دارد و آیا شما طراحی UX هم انجام می دهید؟؟ چون علاقمند هستیم سایت بسیار روان و سریع باشد.پاسخ مدیر به امیر معصومی
شنبه 22 مرداد 1401
سلام دوست عزیز سپاس از ثبت نظرتون واحد فروش برای جلسه مشاوره رایگان و تخصصی با شما تماس خواهند گرفت
سعید معزی
یکشنبه 9 مرداد 1401
سلام وقت بخیر شرکت ما نیاز به طراحی رابط کاربری اپلیکیشن و سایت به صورت همزمان دارد این پروژه فروشگاهی است و در عرصه بین الملل مخاطب دارد و توسط کاربران بسیاری دیده می شود رنگ سازمانی ما قرمز و آبی است ممنون میشم نمونه طراحی ui رو برای من بفرستید تا من به مدیریت نشان بدهمپاسخ مدیر به سعید معزی
دوشنبه 10 مرداد 1401
سلام دوست عزیز حتما واحد پشتیبانی نمونه کارهای طراحی رابط کاربری اپ و سایت را برای ارسال می کنند تا تصمیم بهتری بتوانید بگیرید در هر صورت شما می توانید سفارش طراحی رابط کاربری اختصاصی نیز به ما دهید تا با توجه به نیازهای و آنالیز تیم ما به رابط کاربری دلخواه برسید
شیدا گلبین راد
یکشنبه 9 مرداد 1401
درود وقتتون بخیر من نیاز به طراحی Ui اپلیکیشن خدمات پزشکی و پرستاری دارم؛ ایده رو به صورت کامل من تدوین و پروپوزال تجاریشو نوشتم فقط نیاز به تیم طراحی دارم. اگر از جزئیات طرح بخوام شرح بدم اپ پزشکی با رویکرد مشاوره آنلاین و از راه دور می باشد و لطفا تعرفه طراحی رابط کاربری اپلیکیشن رو به بنده بفرماییدپاسخ مدیر به شیدا گلبین راد
دوشنبه 10 مرداد 1401
سلام دوست عزیز سپاس که برای ما نظر گذاشتید، لطفا طرح اولیه و پروپوزال را برای تیم ما ارسال کنید تا به شما تعرفه UI اپلیکیشن را اعلام کنند
آزیتا دوستی
پنجشنبه 30 تیر 1401
من میخواستم بدونم طراحی رابط کاربری سایت اختصاصی مثل دیجیکالا و ترب به چه صورت می باشد؟ من سایتی میخوام ترکیبی از این دوتا ولی نمیخوام وردپرسی باشه و مدل اپلیکیشن طراحی بشه، میخواستم بدونم مدت زمانی که طول میکشه ساخت بشه چقدرهه؟پاسخ مدیر به آزیتا دوستی
پنجشنبه 30 تیر 1401
سلام طراحی که شما برای وب سایت می خواهید اختصاصی هست برای کسب اطلاعات دقیق با تیم پشتیبانی تماس بگیرید.
ستایش رسولی
سه شنبه 7 تیر 1401
سلام مرسی از اطلاعات مفیدتون میخواستم بدونم هزینه طراحی رابط کاربری اپلیکیشن چقدرهه؟پاسخ مدیر به ستایش رسولی
سه شنبه 7 تیر 1401
سلام دوست عزیز تیم طراحی پیشگامان پس از بررسی همه جزئیات ایده شما، هزینه و پروپوزال اولیه را خدمتتون ارسال می کنند