
✔️ در این مقاله تمام مسائل تکنیکی مربوط به سئو داخلی سایت توضیح داده می شود و خواهید فهمید که برای دستیابی به رتبه بندی در گوگل چه کار باید کرد. اگر شما صاحب سایت هستید با این آموزش میتوانید طراح وب سایت یا توسعه دهندهٔ وب استخدام کنید تا تکنیکهای سئوی داخلی را اجرایی کند و شما هم فرایند رشد را به سادگی درک و بررسی کنید.
آموزش سئو داخلی (ON-PAGE SEO)
در مقاله قبل که در مورد تحقیق کلمات کلیدی بود فهمیدیم که کاربران، بازار هدف شما را چگونه جستجو می کند. اکنون زمان آن رسیده است که به سئوی درون صفحه ای (یا سئو داخلی) بپردازید، روشی برای ایجاد صفحات وب که به سوالات جستجوگر پاسخ می دهد. سئوی درون صفحه ای چند وجهی است و فراتر از محتوا به موارد دیگری مانند schema و meta tags می پردازد، که در فصل بعدی در مورد بهینه سازی فنی با جزئیات بیشتر به آنها خواهیم پرداخت. در حال حاضر، خود را برای شروع یکی از موارد مهم سئو آماده کنید، زمان آن رسیده است که محتوای خود را ایجاد کنید!
سئو داخلی چیست؟
سئو درون صفحه ای یا سئو داخلی (که به عنوان "سئو درون سایت" نیز شناخته می شود) عمل بهینه سازی محتوای صفحه وب برای موتورهای جستجو و کاربران است. شیوههای رایج سئو درون صفحه ای شامل بهینه سازی تگ های عنوان، محتوا، لینکهای داخلی و URL ها است.
تفاوت سئو داخلی با سئو خارجی ( off-page SEO) در این است که سئو خارجی در مورد بهینه سازی برای سیگنالهایی است که در خارج از وبسایت شما اتفاق میافتد (برای مثال، بکلینکها).
دسترسی سریع به محتوا (برای مشاهده هر بخش بر روی آن کلیک کنید)
چرا سئو درون صفحه ای مهم است؟
آیا سئو درون صفحه ای سنتی هنوز در سال 2025 اهمیت دارد؟ بله!در واقع، گوگل در مورد "نحوه عملکرد جستجو" بیان می کند که:
"الگوریتم ها، محتوای صفحات وب را تجزیه و تحلیل می کنند تا ارزیابی کنند که آیا صفحه حاوی اطلاعاتی است که ممکن است با آنچه شما به دنبال آن هستید مرتبط باشد یا خیر.
ابتدایی ترین سیگنال زمانی است که یک صفحه وب حاوی کلمات کلیدی مشابه با عبارت جستجوی شما است. اگر آن کلمات کلیدی در صفحه وجود داشته باشد و در عنوان یا بدنه متن ظاهر شود، اطلاعات احتمال بیشتری در مورد آن موضوع دارد."
با وجود اینکه گوگل بسیار باهوشتر از گذشته است، اما همچنان از موارد قدیمی (مانند جستجوی یک کلمه کلیدی خاص در صفحه شما) استفاده میکنند.
دادههایی برای این موضوع وجود دارد، با تحلیل 11 میلیون نتیجه جستجوی گوگل، هیچگونه همبستگی بین برچسبهای عنوان حاوی کلمات کلیدی و رتبههای صفحه اول پیدا نشد.
اما اگر به دنبال یک کلمه کلیدی رقابتی بگردید، متوجه خواهید شد که تقریباً همه صفحات با رتبه بالا از همان کلمه کلیدی دقیق در برچسب عنوان خود استفاده می کنند.

اما، سئو درون صفحه ای، چیزی بیشتر از تکرار کلمات کلیدی در صفحه HTML سایت شما است. برای رتبه بندی محتوای خود در سال 2023، باید محتوای خود را برای موارد زیر بهینه کنید:
- تجربه کاربر
- نرخ پرش و زمان ماندن در صفحه
- قصد جستجو
- سرعت بارگذاری صفحه
- نرخ کلیک
محتوای خود را ایجاد کنید
از تحقیقات کلمات کلیدی خود استفاده کنیددر مقاله قبل که در مورد تحقیقات کلمات کلیدی بود، روشهایی برای کشف چگونگی جستجوی مخاطبان هدف برای محتوای مورد ارتباط با کسب و کار شما آموختیم، اکنون زمان آن رسیده است که این تحقیق را در عمل به کار گیرید. در اینجا یک طرح کلی ساده برای اعمال تحقیقات کلمات کلیدی شما آمده است:
1- کلمات کلیدی خود را بررسی کنید و آنهایی را که موضوعات و هدف مشابهی دارند را گروه بندی کنید. این گروه ها صفحات شما خواهند بود نه اینکه برای هر نسخه از کلمات کلیدی صفحات جداگانه ایجاد کنید. (کلمات مشابه را در یک دسته قرار دهید و برای آن گروه از کلمات تولید محتوا کنید)
2- در صورتیکه قبلاً این کار را انجام نداده اید، SERP را برای هر کلمه کلیدی یا گروه کلمات کلیدی ارزیابی کنید تا تعیین کنید که نوع و قالب محتوای شما باید چه باشد. برخی از ویژگی های صفحات رتبه بندی به شرح زیر است:
- آیا آنها تصویر محور یا ویدیویی هستند؟
- آیا محتوا بلند یا کوتاه و مختصر است؟
- آیا محتوا در لیست ها یا پاراگراف ها قالب بندی شده است؟
3- از خود بپرسید: "چه ارزش منحصر به فردی می توانم ارائه کنم تا صفحه من را بهتر از صفحاتی کنم که در حال حاضر برای کلمه کلیدی من رتبه بندی می شوند؟"
سئوی درون صفحه ای به شما امکان می دهد تحقیقات خود را به محتوایی تبدیل کنید که مخاطبان شما ممکن است دوست داشته باشد. فقط مطمئن شوید که در دام ترفندهای کم ارزش (کلاه سیاه) قرار نگیرید که می تواند بیشتر از کمک به شما آسیب برساند!
تاکتیکهای کمارزش که باید از آنها اجتناب کرد
محتوای وب شما باید برای پاسخگویی به سوالات جستجوگرها، راهنمایی آنها در سایت شما و کمک به آنها در درک هدف سایت شما وجود داشته باشد. محتوا نباید صرفاً به منظور دستیابی به رتبهبندی بالا در جستجو ایجاد شود. رتبهبندی وسیلهای برای رسیدن به هدف است و هدف کمک به جستجوگرها است.
برخی از این تاکتیکها در فصل "نحوه کارکرد موتورهای جستجو" معرفی شدهاند، اما برای مرور، اجازه دهید نگاهی عمیقتر به برخی از تکنیکهای کمارزش که باید هنگام ایجاد محتوای بهینهسازیشده برای موتور جستجو از آنها اجتناب کنید، داشته باشیم.
محتوای ضعیف
در حالی که برای یک وب سایت مرسوم است که صفحات منحصر به فرد در مورد موضوعات مختلف داشته باشد، اما یک استراتژی محتوایی قدیمیتر این بود که برای هر تکرار کلمات کلیدی خود یک صفحه ایجاد کنید تا در صفحه اول نتایج جستجو برای آن پرس و جوهای بسیار خاص رتبه بندی شود.
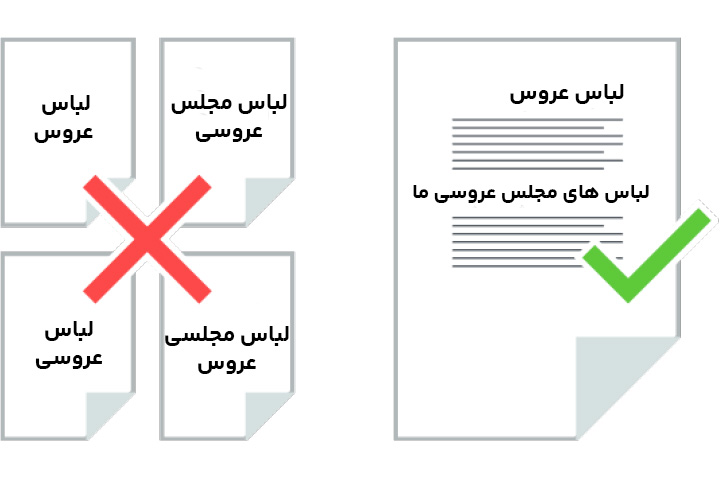
به عنوان مثال، اگر لباس عروس میفروختید، ممکن بود صفحات جداگانهای برای لباس عروس، لباس مجلسی عروس، لباس عروسی و لباس مجلس عروسی ایجاد کرده باشید، که هر صفحه اساساً دارای محتوایی مشابه است. یک تاکتیک مشابه برای مشاغل محلی این بود که برای هر شهر یا منطقهای که میخواستند مشتریان از آنجا باشند، صفحات متعدد محتوا ایجاد کنند. این "صفحات ژئو" اغلب محتوای مشابه یا بسیار مشابهی داشتند، با این تفاوت که نام مکان تنها عامل منحصر به فرد بود.
تاکتیکهایی مانند این همیشه برای کاربران مفید نبودند، بنابراین چرا محتوا نویسان این کار را انجام دادند؟ Google در گذشته مثل امروز در درک روابط بین کلمات و عبارات (یا معنایی) خوب نبود. بنابراین، اگر میخواستید برای "لباس عروس" در صفحه ۱ رتبهبندی کنید، اما یک صفحه در مورد "لباس عروسی" داشتید، ممکن بود یک صفحه برای آن می ساختید.
این تمرین باعث ایجاد محتوایی ضعیف و کمکیفیت در وب شد که گوگل بهطور خاص با بهروزرسانی سال ۲۰۱۱ خود به نام پاندا به آن پرداخت. این بهروزرسانی الگوریتم صفحات کمکیفیت را جریمه کرد که در نتیجه صفحات باکیفیتتر جایگاههای برتر SERP را به خود اختصاص دادند. Google امروزه به این روند تنزل رتبه محتوای کمکیفیت و ارتقای محتوای باکیفیت ادامه میدهد.
گوگل صریحاً اعلام کرده است که شما باید به جای ایجاد چندین صفحه ضعیف برای هر تغییر شکل یک کلمه کلیدی، یک صفحه جامع در مورد یک موضوع داشته باشید.
نکته تجربی: وقتی میخواهید در مورد یک کلمه کلیدی، که قبلا برای شکل دیگر آن کلمه محتوایی نوشته اید و در صفحات دارای رتبه جستجو است، سعی کنید آن محتوا را با کلمه جدید بروزرسانی کنید، نکته دوم اینکه افزودن نام مکان به انتهای برخی از کلمات کلیدی همچنان در زبان فارسی جواب می دهد.

محتوای تکراری
همانطور که از نامش پیداست، "محتوای تکراری" به محتوایی اشاره می کند که بین دامنه ها یا بین چندین صفحه از یک دامنه مشترک است. محتوای "کپی شده" یک قدم فراتر می رود و شامل استفاده آشکار و غیرمجاز از محتوای سایت های دیگر می شود. این می تواند شامل گرفتن محتوا و انتشار مجدد آن به همان شکل یا تغییر جزئی قبل از انتشار مجدد بدون اضافه کردن هیچ محتوای اصلی یا ارزش باشد.
دلایل زیادی برای وجود محتوای تکراری داخلی یا بین دامنه وجود دارد، بنابراین گوگل استفاده از تگ rel=canonical را برای اشاره به نسخه اصلی محتوای وب تشویق می کند. اگرچه فعلاً نیازی به دانستن این برچسب نیست، اما نکته اصلی که باید فعلاً به آن توجه کرد این است که محتوای شما باید از نظر کلمه و ارزش منحصر به فرد باشد.
آیا "مجازات محتوای تکراری" توسط گوگل درست است؟
هیچ مجازاتی برای محتوای تکراری در گوگل وجود ندارد. به عنوان مثال، اگر مقاله ای از یک سایت خبری بردارید و در وبلاگ خود پست کنید، با چیزی مانند مجازات گوگل مواجه نخواهید شد. با این حال، گوگل نسخه های تکراری محتوا را از نتایج جستجوی خود فیلتر می کند. اگر دو یا چند قطعه محتوا در سایت ماهیتی مشابه باشند، Google یک URL کنونیکال (منبع) را برای نمایش در نتایج جستجوی خود انتخاب می کند و نسخه های تکراری را پنهان می کند. این جریمه نیست. این گوگل است که فیلتر میکند تا فقط یک نسخه از یک قطعه محتوا را برای بهبود تجربه جستجوگر نشان دهد.
مخفی کردن محتوا
یک اصل اساسی در دستورالعملهای موتور جستجو این است که محتوایی که کاربران قادر به مشاهده آن هستند را به خزندههای موتور جستجو نشان دهید، این بدان معناست که شما هرگز نباید متن را در کد HTML وب سایت خود پنهان کنید که آن متن را یک بازدیدکننده عادی نمی تواند ببیند. (این کار را عده ای برا یافزایش تراکم کلمات کلیدی و افزودن پاراگراف های با محتوای ضعیف انجام می دادند)
هنگامی که این دستورالعمل نادیده گرفته می شود، موتورهای جستجو آن را "Cloaking" می نامند و اقداماتی را برای جلوگیری از رتبه بندی این صفحات در نتایج جستجو انجام می دهند. پوشاندن را می توان به روش های مختلف و به دلایل مختلف انجام داد. در برخی موارد، Google ممکن است به شیوه هایی اجازه دهد که از نظر فنی همان پوشانندگی هستند، زیرا آنها به تجربه کاربری مثبت کمک می کنند.
پر کردن صفحه از کلمات کلیدی
اگر تا به حال به شما گفته شده است، "شما باید {کلمه کلیدی هدف} را در این صفحه، X بار وارد کنید"، شاهد سردرگمی در استفاده از کلمات کلیدی بوده اید. بسیاری از مردم به اشتباه فکر می کنند که اگر فقط یک کلمه کلیدی را X بار در محتوای صفحه خود قرار دهید، به طور خودکار برای آن رتبه بندی خواهید کرد. واقعیت این است که اگرچه Google به دنبال ذکر کلمات کلیدی و مفاهیم مرتبط در صفحات سایت شما است، اما خود صفحه باید علاوه بر استفاده از کلمه کلیدی، ارزش افزوده خاص خود را داشته باشد. اگر یک صفحه برای کاربران مفید باشد، مانند صفحه ای که توسط یک ربات نوشته شده باشد، ارزشمند نخواهد بود، بنابراین کلمات کلیدی و عبارات خود را به طور طبیعی در قالبی که برای خوانندگان شما قابل درک است، بگنجانید.
محتوای تولید شده به طور خودکار
یکی از بدترین اشکال محتوای کمکیفیت، محتوای تولید شده به طور خودکار یا ایجاد شده توسط یک برنامه به هدف دستکاری رتبهبندی جستجو است و هدف آن کمک به کاربران نیست. ممکن است برخی از محتوای تولید شده به طور خودکار از روی بیمعنایی آنها هنگام خواندن تشخیص داده شود، آن محتوا از نظر فنی کلمه هستند که توسط یک برنامه در کنار هم قرار گرفتهاند. (برخی از محتوای تولید شده با هوش مصنوعی نیز این حالت را دارند)
شایان ذکر است که پیشرفتهای یادگیری ماشین باعث شده است تا محتوای تولید شده به طور خودکار قابل شناسایی باشند و این قابلیت نیز هر روز در حال بهتر شدن است. این احتمالاً دلیل این است که در دستورالعملهای کیفیت گوگل در مورد محتوای تولید شده به طور خودکار، گوگل به طور خاص به برند محتوای تولید شده به طور خودکار اشاره میکند که سعی میکند رتبهبندی جستجو را دستکاری کند. (اما نه برای همه محتوای تولید شده به طور خودکار.)
به جای آن چه کار کنید: 10 برابر کنید!
هیچ "تکنیک مخفی" برای رتبهبندی در نتایج جستجو وجود ندارد. گوگل صفحات را به این دلیل انتخاب می کند که بهترین پاسخها به سوالات جستجوگرها می دهند. در موتور جستجوی امروزی، تنها کافی نیست که صفحه شما تکراری، هرزنامه یا خراب نباشد، صفحه شما باید به جستجوگرها ارزش ارائه دهد و از هر صفحه دیگری که Google در حال حاضر به عنوان پاسخ به یک پرس و جو خاص ارائه می دهد، بهتر باشد. در اینجا یک فرمول ساده برای ایجاد محتوا وجود دارد:
- کلمه کلیدی (کلمات کلیدی) را که میخواهید صفحه شما برای آن رتبهبندی شود، جستجو کنید
- شناسایی کنید که کدام صفحات برای آن کلمات کلیدی رتبه بالایی دارند
- مشخص کنید که آن صفحات چه ویژگیهایی دارند
- محتوایی ایجاد کنید که بهتر از آن باشد
ما به این محتوای 10 برابر می گوییم. اگر صفحه ای در مورد کلمه کلیدی ایجاد کنید که 10 برابر بهتر از صفحاتی باشد که در نتایج جستجو (برای آن کلمه کلیدی) نشان داده می شود، گوگل به شما پاداش خواهد داد و بهتر از آن، به طور طبیعی افراد بیشتری به آن لینک می دهند! ایجاد محتوای 10 برابر کار سختی است، اما در جذب ترافیک ارگانیک سودمند خواهد بود.
فقط به خاطر داشته باشید که هیچ عدد جادویی در مورد تعداد کلمات در یک صفحه وجود ندارد. آنچه باید هدف قرار دهیم هر چیزی است که به اندازه کافی قصد کاربر را برآورده کند. برخی از سوالات را می توان به طور کامل و دقیق در 300 کلمه پاسخ داد در حالی که برخی دیگر ممکن است به 1000 کلمه نیاز داشته باشند!
چرخ را دوباره اختراع نکنید!
اگر قبلاً در وب سایت خود محتوا دارید، در وقت خود صرفه جویی کنید تا ارزیابی کنید که کدامیک از این صفحات در حال حاضر ترافیک ارگانیک خوبی را به خود جلب می کنند و به خوبی تبدیل می شوند. آن محتوا را در پلتفرمهای مختلف دوباره بازسازی کنید تا به دیده شدن بیشتر سایت شما کمک کند. از سوی دیگر، ارزیابی کنید که کدام محتوای موجود به خوبی کار نمی کند و آن را دوباره بازنگری کنید، به جای اینکه از اول با تمام محتوای جدید شروع کنید.
از کلمه کلیدی هدف، در 100 کلمه اول استفاده کنید
این یک تاکتیک قدیمی سئو درون صفحه ای است که هنوز هم تأثیرگذار است. تمام کاری که شما باید انجام دهید این است که یک بار از کلمه کلیدی اصلی خود در 100-150 کلمه اول مقاله خود استفاده کنید.
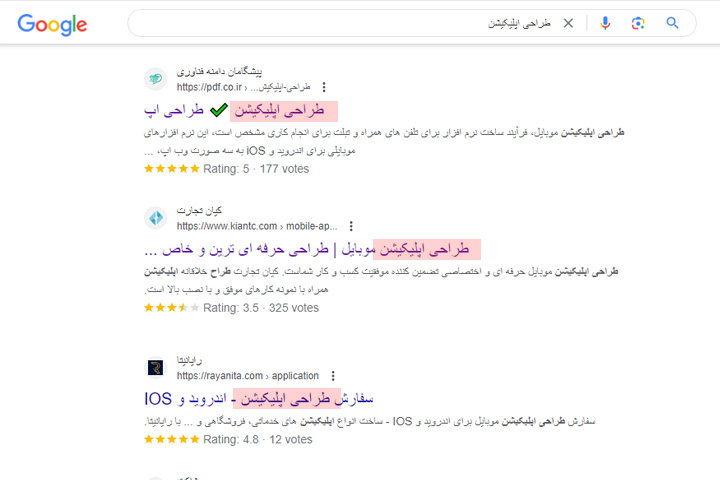
به عنوان مثال، در مقاله من که برای کلمه کلیدی "طراحی اپلیکیشن" بهینه شده است، در همان ابتدا به آن کلمه کلیدی اشاره کردم.

چرا این موضوع مهم است؟ گوگل به اصطلاحاتی که در اوایل صفحه شما نمایش داده میشوند، وزن بیشتری می دهد.
البته این موضوع کاملا منطقی است، تصور کنید که شما یک مقاله در مورد رژیم غذایی منتشر کرده اید. اگر مقاله شما واقعاً در مورد رژیم غذایی باشد، آیا منطقی است که از اصطلاح "رژیم غذایی" در انتهای صفحه استفاده کنید؟ البته که نه.
به همین دلیل است که باید کلمه کلیدی خود را در جایی بین 100 کلمه اول و سایر نقاط متن قرار دهید. این یکی از آن چیزهای کوچک است که به گوگل کمک می کند تا بفهمد صفحه شما درباره چیست.
NAP: یادداشتی برای کسبوکارهای محلی
اگر شما صاحب یک کسبوکار هستید که با مشتریان خود در تماس حضوری قرار میگیرد، حتماً نام، آدرس و شماره تلفن کسبوکار خود (NAP:Name, Address, Phone number) را به وضوح، دقیق و به صورت یکپارچه در تمام محتوای وبسایت خود قرار دهید. این اطلاعات اغلب در فوتر یا هدر یک وبسایت کسبوکار محلی نمایش داده میشوند، همچنین باید آنها را در صفحات "تماس با ما" نیز قرار دهید. همچنین می توانید این اطلاعات را با استفاده از اسکیمای کسبوکار محلی علامتگذاری کنید. در بخش "بهینهسازیهای دیگر" این فصل به بحث در مورد اسکیما و دادههای ساختاری بیشتر پرداخته شده است.
اگر کسبوکار شما دارای چندین مکان باشد، بهتر است برای هر مکان صفحات منحصر به فرد و بهینهسازی شده ایجاد کنید. به عنوان مثال، یک کسبوکار که شعبههایی در مشهد، تهران و رشت دارد، باید برای هر کدام از این شعبهها یک صفحه در نظر بگیرد:
example.com
Mashhadexample.com
Tehranexample.com
Rashtexample.com
هر صفحه باید به طور منحصر به فرد برای آن مکان بهینهسازی شود، بنابراین صفحه مشهد باید محتوای منحصر به فردی داشته باشد که درباره مکان مشهد صحبت کند، NAP مشهد را لیست کند و حتی نظرات خاص از مشتریان مشهد را نیز درج کند. اگر تعداد شعب دهها، صدها یا حتی هزاران شعبه باشد، میتوان از یک ابزار جستجوی فروشگاه برای کمک به مقیاسپذیری استفاده کرد.
سئوی محلی، ملی و بین المللی
به این نکته توجه کنید که همه مشاغل در سطح کشوری فعالیت نمی کنند و آنچه را که ما "سئوی محلی" می نامیم انجام می دهند. برخی از مشاغل می خواهند مشتریان را در سطح ملی جذب کنند (مثلاً: کل ایران) و برخی دیگر می خواهند مشتریان را از چندین کشور جذب کنند ("سئوی بین المللی"). به عنوان مثال، پیشگامان را در نظر بگیرید. محصولات ما به مکان خاصی مرتبط نیست، در حالی که یک قهوه فروشی، معمولا تنها می تواند به مشتریان محلی سرویس دهد، زیرا مشتریان مجبورند برای نوشیدن قهوه به محل آن مراجعه کنید. در این سناریو، کافی شاپ باید وب سایت خود را برای مکان فیزیکی خود بهینه کند، در حالی که پیشگامان بدون اصلاح کننده مکان خاص مانند "مشهد" ، "طراحی اپلیکیشن" را هدف قرار می دهد.
نحوه انتخاب بهینه سازی سایت شما تا حد زیادی به مخاطب شما بستگی دارد، بنابراین مطمئن شوید که هنگام ایجاد محتوای وب سایت خود، آنها را در نظر دارید.
امیدوارم که پس از انجام کار دشوار اما پاداش دهنده گردآوری صفحه ای که 10 برابر بهتر از صفحات رقبای شما باشد، هنوز انرژی کافی داشته باشید، زیرا فقط چند چیز دیگر قبل از تکمیل صفحه شما مورد نیاز است! در بخشهای بعدی، در مورد سایر بهینه سازیهای روی صفحه که صفحات شما نیاز دارند و همچنین نامگذاری و سازماندهی محتوای شما صحبت خواهیم کرد.
از پیوندهای خارجی (خروجی) استفاده کنید (External (Outbound) Links)
لینک دادن به صفحات مرتبط به گوگل کمک می کند تا موضوع صفحه شما را بهتر شناسایی کند. همچنین به گوگل نشان می دهد که صفحه شما یک مرکز اطلاعات با کیفیت است.
این فقط یک نظریه نیست، افراد تیم Reboot Online آزمایشی را انجام دادند تا ببینند آیا پیوندهای خارجی به بهبود رتبه بندی کمک می کنند یا خیر، آنها 10 وب سایت جدید ایجاد کردند، نیمی از وب سایت ها به سایت های معتبر (مانند دانشگاه آکسفورد) پیوند داشتند و نیمه دیگر هیچ پیوند خارجی نداشتند، وب سایت هایی با پیوندهای خارجی از سایت های بدون آن رتبه بالاتری داشتند!!!
علاوه بر محتوا: سایر بهینه سازی هایی که صفحات شما نیاز دارند
✔️ آیا می توانم اندازه فونت را برای ایجاد سرتیترهای پاراگراف افزایش دهم؟
✔️ چگونه می توانم کنترل کنم که چه عنوان و توضیحات برای صفحه من در نتایج جستجو نمایش داده می شود؟
پس از خواندن این بخش، سایر عناصر مهم روی صفحه را درک خواهید کرد که به موتورهای جستجو کمک می کند تا محتوای 10 برابری را که ایجاد کرده اید درک کنند، پس بیایید شروع کنیم.
تگهای هدینگ
تگهای هدینگ عناصر HTML هستند که برای تعیین عناوین در صفحه شما استفاده میشوند. تگ هدینگ اصلی، که H1 نامیده میشود، معمولاً برای عنوان اصلی صفحه استفاده می شود. به این صورت:

همچنین زیرعنوانهایی وجود دارند که از تگهای H2 تا H6 میروند، اگرچه استفاده از همه آنها در یک صفحه ضروری نیست اما سلسله مراتب تگهای هدینگ از H1 به H6 به ترتیب اهمیت، نزولی میشود.
هر صفحه باید یک H1 منحصر به فرد داشته باشد که موضوع اصلی صفحه را توصیف کند، این موضوع اغلب به طور خودکار از عنوان صفحه ایجاد می شود. به عنوان عنوان توصیفی اصلی صفحه، H1 باید کلمه کلیدی یا عبارت اصلی آن صفحه را داشته باشد. شما باید از استفاده از تگهای هدینگ برای علامتگذاری عناصر غیر هدینگ مانند دکمههای ناوبری و شماره تلفن خودداری کنید. از تگهای هدینگ استفاده کنید تا معرفی کنید که محتوای بعدی در مورد چه چیزی بحث خواهد کرد. (از تگ H1 حداکثر دو بار می توانید در یک صفحه استفاده کنید اما پیشنهاد ما به شما این است که از آن فقط و فقط یکبار استفاده کنید)
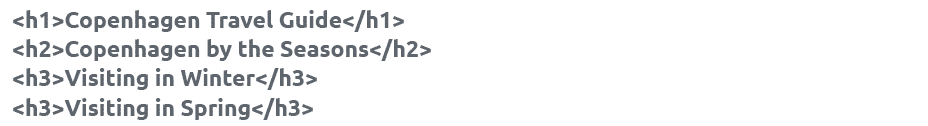
به عنوان مثال، این صفحه را در مورد سفر به کپنهاگ در نظر بگیرید:

موضوع اصلی صفحه در عنوان اصلی H1 معرفی شده است و از هر عنوان اضافی برای معرفی یک موضوع فرعی جدید استفاده می شود. در این مثال، H2 خاصتر از H1 است و تگهای H3 خاصتر از H2 هستند. این فقط نمونه ای از ساختاری است که می توانید از آن استفاده کنید.
اگرچه آنچه شما انتخاب می کنید در تگ های هدینگ خود قرار دهید می تواند توسط موتورهای جستجو برای ارزیابی و رتبه بندی صفحه شما استفاده شود، اما مهم است که از اهمیت دادن بیش از حد به آنها اجتناب کنید. تگهای هدینگ یکی از عوامل سئوی درون صفحه هستند و معمولاً مانند بک لینکهای با کیفیت و محتوا، تاثیرگذار نیستند، بنابراین هنگام انتخاب و ایجاد عناوین خود، بیشتر بر روی بازدیدکنندگان سایت تمرکز کنید.
عنوان پست وبلاگ خود را در یک تگ H1 قرار دهید
تگ H1 مانند یک تگ عنوان کوچک است، گوگل اظهار کرده است که استفاده از تگ H1 "به گوگل کمک می کند تا ساختار صفحه را بهتر درک کند". برای اینکه این تگ را بهتر درک کنید یک مثال برایتان می زنم، یک کتاب دارای یک اسم است و شامل چندین فصل و هر فصل دارای چندین بخش است، اسم کتاب می شود تگ H1 و سایر بخش دیگر تگ ها.
اکثر پلتفرمهای مدیریت محتوا (مانند وردپرس) به طور خودکار تگ H1 را به عنوان پست وبلاگ شما اضافه میکنند. اگر اینطور باشد، مشکلی وجود ندارد.
اما همیشه اینطور نیست، بهتر است که کد سایت خود را بررسی کنید تا مطمئن شوید که عنوان شما در یک H1 قرار دارد و اینکه کلمه کلیدی شما داخل آن تگ H1 قرار دارد. به این نکته توجه داشته باشید که در صفحات حداکثر می توانید از 2 تگ H1 استفاده کنید.
زیرتیترها را در تگهای H2 قرار دهید
کلمه کلیدی هدف خود را در حداقل یک زیرعنوان قرار دهید و آن زیرعنوان را در یک تگ H2 قرار دهید. در مثال قبل عنوان هر فصل کتاب می شود H2، هر صفحه سایت می تواند دارای چندین تگ H2 باشد.
آیا نداشتن یک تگ H2 سئو درون صفحه ای شما را ایجاد یا خراب می کند؟
خیر، نمی تواند آسیب برساند و آزمایشهای سئو خودم به من نشان داده است که قرار دادن کلمه کلیدی هدف شما در یک تگ H2 می تواند مفید باشد. در اینجا نمونه ای از این استراتژی در عمل (کلمه کلیدی هدف = "ابزارهای بازاریابی محتوا")
پیوندهای داخلی (لینک سازی داخلی)
در فصل 2، در مورد اهمیت داشتن یک وب سایت قابل خزش بحث کردیم. بخشی از قابل خزنده بودن وب سایت در ساختار لینک دهی داخلی آن نهفته است. هنگامی که یک صفحه را به صفحات دیگر درون وب سایت خود لینک میدهید، اطمینان حاصل میکنید که خزندههای موتور جستجو میتوانند تمام صفحات سایت شما را پیدا کنند، رتبهبندی را به صفحات دیگر در سایت خود منتقل میکنید و به بازدیدکنندگان کمک میکنید تا در سایت شما حرکت کنند. اهمیت پیوند داخلی به خوبی شناخته شده است، اما در مورد اینکه این در عمل چگونه به نظر می رسد، می تواند سردرگمی ایجاد شود.
دسترسی پیوند
پیوندهایی که نیاز به کلیک دارند (مانند باز شدن کشویی ناوبری برای مشاهده) اغلب از خزندههای موتور جستجو پنهان میشوند، بنابراین اگر پیوند به صفحات داخلی در وب سایت شما از طریق این نوع پیوندها باشد، ممکن است در فهرستبندی آن صفحات مشکل داشته باشید. در عوض، به جای پیوندهایی را انتخاب کنید که به طور مستقیم در صفحه قابل دسترسی هستند. برای مثال اگر میخواهید در مورد سئو اطلاعات بروز و مهم را بدست بیاورید پیشنهاد می کنم حتما مقاله "راهنمای کامل سئو به زبان ساده و کاربردی" را مطالعه کنید، این مورد یک نمونه از لینک سازی داخلی است.
متن لنگر (Anchor text)
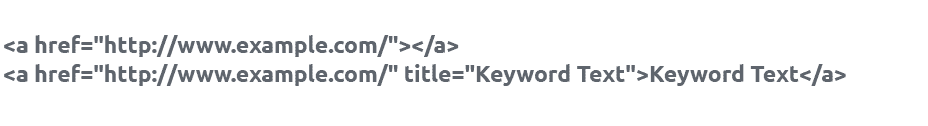
متن لنگر متنی است که با آن به صفحات لینک میدهید. در زیر، میتوانید مثالی از یک پیوند بدون متن لنگر و یک پیوند با متن لنگر را در HTML مشاهده کنید.

متن لنگر سیگنالهایی را در مورد محتوای صفحه مقصد به موتورهای جستجو ارسال میکند. به عنوان مثال، اگر با استفاده از متن لنگر "یادگیری سئو"، صفحه ای در سایت خود پیوند دهم، این نشانگر خوبی برای موتورهای جستجو است که صفحه هدف صفحه ای است که مردم می توانند در مورد سئو یاد بگیرند، با این حال، مراقب باشید که بیش از حد از آن استفاده نکنید. استفاده از پیوندهای داخلی زیاد با متن لنگر یکسان و پر از کلمه کلیدی می تواند به موتورهای جستجو نشان دهد که شما سعی در دستکاری رتبه بندی صفحه دارید. بهترین کار این است که متن لنگر را طبیعی انتخاب کنید.
حجم لینک
گوگل در دستورالعمل کلی وب مستر می گویند "تعداد لینک ها در یک صفحه را به تعداد معقول (حداکثر چند هزار) محدود کنید." این بخشی از دستورالعملهای فنی گوگل است، نه بخش دستورالعمل کیفیت، بنابراین داشتن لینکهای داخلی زیاد چیزی نیست که به تنهایی باعث جریمه شما شود، اما بر نحوه پیدا کردن و ارزیابی صفحات شما توسط گوگل تأثیر میگذارد.
هرچه لینکهای بیشتری در یک صفحه وجود داشته باشد، هر لینک ارزش کمتری را میتواند به صفحه مقصد خود منتقل کند. یک صفحه فقط ارزش محدودی برای انتقال دارد. بنابراین، میتوان با اطمینان گفت که شما فقط باید زمانی لینک دهید که هدفتان راهنمایی بهتر باشد.
علاوه بر انتقال اعتبار بین صفحات، یک لینک همچنین راهی برای کمک به کاربران برای حرکت به صفحات دیگر در سایت شما است. این موردی است که در آن انجام دادن بهترین کار برای موتورهای جستجو نیز انجام بهترین کار برای جستجوگران است. لینکهای زیاد نه تنها اعتبار هر لینک را کاهش میدهند، بلکه میتوانند بیفایده و گیج کننده باشند. روی کیفیت و کمک به کاربران خود برای پیمایش در سایت خود تمرکز کنید، احتمالاً مجبور نخواهید بود در مورد لینک های زیاد نگران باشید.
تغییر مسیر (Redirection)
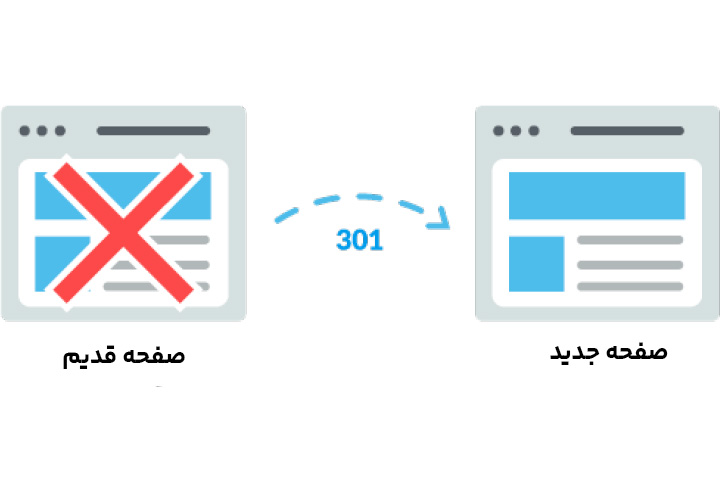
حذف و تغییر نام صفحات یک عمل رایج است، در صورتی که صفحه ای را جابجا کردید، مطمئن شوید که لینک های آن URL قدیمی را بروز کنید! یا حداقل، باید مطمئن شوید که URL را به مکان جدید آن هدایت کنید، اما در صورت امکان، همه لینک های داخلی را به آن URL در منبع به روز کنید تا کاربران و خزنده ها مجبور نباشند برای رسیدن به صفحه مقصد از طریق تغییر مسیر عبور کنند. اگر فقط تغییر مسیر را انتخاب می کنید، مراقب باشید که از زنجیره های تغییر مسیر که بیش از حد طولانی هستند اجتناب کنید (گوگل میگوید: "از زنجیرههای هدایت پرهیز کنید... تعداد هدایتها را کم نگه دارید، بهتر است حداکثر 3 و کمتر از 5 باشد."). برای درک بهتر مطلب به این مثال توجه کنید:
مثالی از یک زنجیره هدایت:
(صفحه 1: مکان اصلی محتوا) هدایت می شود به (صفحه 2) و سپس به مکان فعلی محتوا یعنی (صفحه3) هدایت می شود. این مثالی از زنجیره ریدایرکت است که بنا به گفته گوگل می تواند تا 3 مرحله باشد و از 5 مرحله نباید بیشتر شود). بهترین حالت این است که صفحه 1 به صفحه 3 منتقل شود.

بهینه سازی تصویر
تصاویر بزرگترین عامل کند شدن صفحات هستند! بهترین راه برای حل این مشکل، فشرده سازی تصاویر است. در حالی که هیچ راه حل یکسانی برای فشرده سازی تصویر وجود ندارد، اما ابزارهایی مانند "save for web" در فتوشاپ، تغییر اندازه تصویر و ابزارهای فشرده سازی مانند Optimizilla می تواند به ما کمک کند. یکی دیگر از راههای کمک به بهینه سازی تصاویر (و بهبود سرعت صفحه شما) انتخاب فرمت تصویر مناسب است.
نحوه انتخاب فرمت تصویر:
- اگر تصویر شما نیاز به انیمیشن دارد، از GIF استفاده کنید.
- اگر نیازی به حفظ وضوح تصویر بالا ندارید، از JPEG استفاده کنید (و تنظیمات فشرده سازی متفاوتی را امتحان کنید).
- اگر به حفظ وضوح تصویر بالا نیاز دارید، از PNG استفاده کنید، برای تصاویر دارای رنگ زیاد از PNG24 و دارای رنگ کم از PNG8.
در مورد نحوه انتخاب فرمت های تصویر در راهنمای بهینه سازی تصویر Google اطلاعات بیشتری کسب کنید.
متن جایگزین (Alt text)
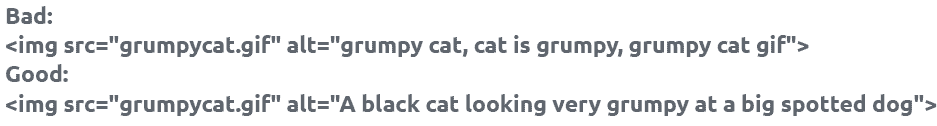
متن جایگزین تصویر (alt text) یک اصل از اصول دسترسپذیری وب است و برای توصیف تصاویر برای افراد دارای اختلال بینایی از طریق خوانندههای صفحه استفاده میشود. داشتن توضیحات متن جایگزین مهم است تا هر فرد دارای اختلال بینایی بتواند بفهمد که تصاویر در وبسایت شما چه چیزی را نشان میدهند.
رباتهای موتورهای جستجو نیز برای درک بهتر تصاویر شما متنهای جایگزین را بررسی میکنند، که این به شما مزیت اضافی میدهد تا زمینه تصویر بهتری را به موتورهای جستجو ارائه دهید. فقط مطمئن شوید که توضیحات متن جایگزین شما، برای افراد بصورت طبیعی خوانده میشود و از پر کردن کلمات کلیدی برای موتورهای جستجو خودداری کنید.

ثبت تصاویر در سایت مپ
برای اطمینان از اینکه Google می تواند تصاویر شما را بدرستی خزش و فهرست کند، یک نقشه سایت تصویری در حساب Google Search Console خود ارسال کنید. این موضوع به Google کمک میکند تا تصاویری را که ممکن است در غیر این صورت از دست داده باشند، کشف کند.
فرمت بندی برای افزایش خوانایی و قطعه های برجسته (featured snippets)
صفحه شما می تواند بهترین محتوای نوشته شده در مورد یک موضوع را داشته باشد، اما اگر به درستی قالب بندی نشده باشد، مخاطبان شما ممکن است هرگز آن را نخوانند! در حالی که ما هرگز نمی توانیم تضمین کنیم که بازدیدکنندگان محتوای ما را بخوانند، اما برخی اصول وجود دارد که می تواند خوانایی را ارتقا دهد، از جمله:
✔️ اندازه و رنگ متن: از انتخاب فونت های خیلی کوچک اجتناب کنید. Google برای به حداقل رساندن نیاز به " بزرگنمایی" در تلفن همراه، فونت 16 و بالاتر را توصیه می کند. رنگ متن در رابطه با رنگ پس زمینه صفحه نیز باید خوانایی را ارتقا دهد. اطلاعات بیشتر در مورد متن را می توان در دستورالعمل های دسترسیپذیری وب سایت و از طریق اصول دسترسیپذیری وب Google یافت.
✔️ سرتیترها: شکستن محتوای خود با سرتیترهای مفید می تواند به خوانندگان در پیمایش صفحه کمک کند. این امر به ویژه در صفحات طولانی مفید است، جایی که ممکن است خواننده فقط به دنبال اطلاعات از بخش خاصی باشد.
✔️ نواحی برجسته (Bullet points): این گزینه عالی برای لیست ها است، نواحی برجسته می توانند به خوانندگان کمک کنند تا سریعتر اطلاعات مورد نیاز خود را پیدا کنند.
✔️ اجتناب از پاراگراف های طولانی: اجتناب از دیوارهای متن می تواند به جلوگیری از ترک صفحه و تشویق بازدیدکنندگان سایت برای خواندن بیشتر صفحه شما کمک کند.
✔️ پشتیبانی رسانه : استفاده از تصاویر، ویدیوها و ویجتهایی که مکمل محتوای شما هستند، در داخل محتوا توصیه می شود.
✔️ پررنگ و کج برای تاکید: قرار دادن کلمات بصورت پررنگ یا کج (Bold and italics) می تواند تأکید اضافه کند، البته این موضوع یک قاعده کلی نیست. استفاده مناسب از این گزینههای فرمتبندی میتواند نکات مهمی را که میخواهید ارتباط برقرار کنید، برجسته کند.
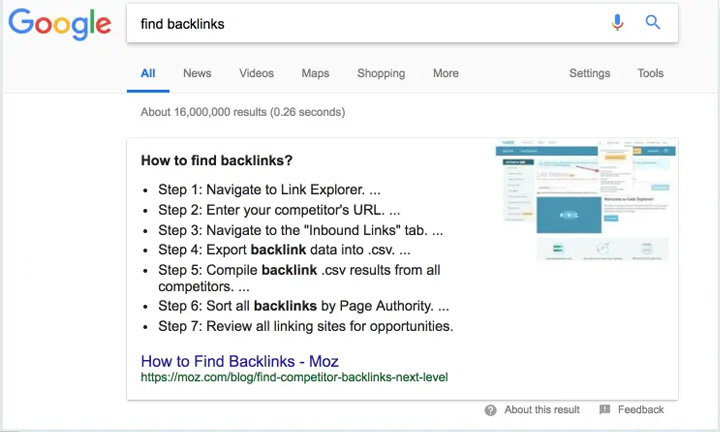
فرمت بندی همچنین می تواند بر توانایی صفحه شما برای نمایش در قطعه های برجسته، آن نتایج "موقعیت صفر" که بالاتر از سایر نتایج ارگانیک ظاهر می شوند، تأثیر بگذارد. (بخش بازخوردها)

نمونه ای از یک قطعه برجسته که در "موقعیت 0" در بالای SERP ظاهر می شود.
برای نمایش در بخش بازخوردها، هیچ کد خاصی وجود ندارد که بتوانید به صفحه خود اضافه کنید تا در اینجا نشان داده شود، همچنین نمی توانید هزینه این قرارگیری را بپردازید، اما توجه به قصد جستجو می تواند به شما کمک کند تا محتوای خود را برای قطعه های برجسته بهتر ساختار دهید. به عنوان مثال، اگر سعی می کنید برای "کیک در مقابل شیرینی" رتبه بندی کنید، ممکن است منطقی باشد که جدولی را در محتوای خود قرار دهید، با مزایای کیک در یک ستون و مزایای شیرینی در ستون دیگر. یا اگر سعی می کنید برای "بهترین رستوران هایی که باید در مشهد امتحان کنید" رتبه بندی کنید، این می تواند نشان دهد که گوگل لیستی می خواهد، بنابراین قالب بندی محتوای شما در نقاط برجسته می تواند کمک کند.
تگهای عنوان
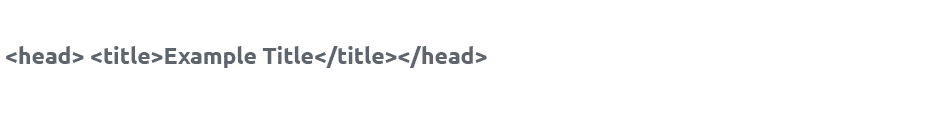
تگ عنوان یک عنصر HTML توصیفی است که عنوان یک صفحه وب خاص را مشخص می کند. آنها در داخل تگ head هر صفحه قرار می گیرند و به شکل زیر هستند:

هر صفحه در وب سایت شما باید یک تگ عنوان منحصر به فرد و توصیفی داشته باشد. آنچه شما در فیلد تگ عنوان خود وارد می کنید در نتایج جستجو نشان داده می شود، اگرچه در برخی موارد Google ممکن است نحوه نمایش تگ عنوان شما را در نتایج جستجو تنظیم کند.

همچنین ممکن است در مرورگرهای وب نیز نمایش داده شود.

یا زمانی که لینک صفحه خود را در پیام رسانها به اشتراک میگذارید.

عنوان شما نقش بزرگی در اولین برخورد مردم با وبسایت شما دارد و ابزار بسیار موثری برای جلب جستجوگران به صفحه شما در نتایج SERP است. هر چه عنوان شما جذابتر باشد و با رتبهبندی بالا در نتایج جستجو، بازدیدکنندگان بیشتری را به وبسایت شما جلب خواهید کرد. این نشان میدهد که بهینهسازی برای موتورهای جستجو نه تنها درباره موتورهای جستجو است، بلکه تجربه کاربری کلی نیز شامل میشود.
چه چیزی عنوان را جذاب و موثر میکند؟
✔️ استفاده از کلمات کلیدی: داشتن کلمه کلیدی هدف در عنوان میتواند به کاربران و موتورهای جستجو کمک کند تا متوجه شوند صفحه شما درباره چه موضوعی است. همچنین، هر چه کلمات کلیدی به ابتدای عنوان نزدیک تر باشند، احتمالاً کاربران بیشتری آنها را میخوانند (و امیدواراً کلیک میکنند) و میتوانند برای رتبهبندی مفیدتر باشند.
✔️ طول عنوان: به طور میانگین، موتورهای جستجو حدود 50-60 کاراکتر (حدود 512 پیکسل) اولین بخش یک عنوان را در نتایج جستجو نشان میدهند. اگر عنوان شما از حد کاراکترهای مجاز برای آن SERP عبور کند، نشانه "..." جایی که عنوان قطع شده بود نمایان میشود. پایبندی به 50-60 کاراکتر بهتر است اما هرگز کیفیت را به دلیل شمارش دقیق کاراکترها فدا نکنید. اگر نتوانید عنوان خود را به 60 کاراکتر کاهش دهید بدون آسیب به خوانایی، میتوانید بیشتر در نظر بگیرید (در حد معقول).
✔️ برندینگ: در پیشگامان، ما دوست داریم عناوین خود را با یک اشاره به نام برند به پایان برسانیم چرا که این کمک به افزایش آگاهی از برند و ایجاد نرخ کلیک بالاتر در میان افرادی که با ما آشنا هستند. گاهی اوقات منطقی است برند خود را در ابتدای عنوان قرار دهید، مانند صفحه اصلی وبسایت خود، اما در ذهن داشته باشید که برند خود را برای چه کلماتی میخواهید رتبه بدهید و این کلمات را نزدیکتر به ابتدای عنوان قرار دهید.
توضیحات متا (Meta descriptions)
مانند عناوین، توضیحات متا عناصر HTML هستند که محتوای صفحه مورد نظر را توصیف میکنند. آنها نیز در داخل تگ head جای گرفتهاند و به شکل زیر هستند:

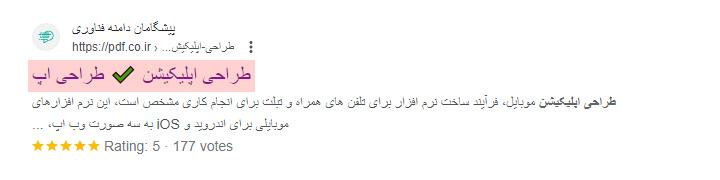
آنچه را که در فیلد توضیحات وارد میکنید، در نتایج جستجو اینجا نمایش داده خواهد شد:

چه چیزی یک متا دیسکریپشن موثر ایجاد می کند؟
ویژگیهایی که یک تگ عنوان موثر ایجاد میکنند، برای توضیحات متای موثر نیز اعمال میشوند. اگرچه Google میگوید که توضیحات متا یک فاکتور رتبهبندی نیستند، مانند تگهای عنوان، آنها برای نرخ کلیک بسیار مهم هستند.
✔️ مرتبط بودن: توضیحات متا باید تا حد زیادی با محتوای صفحه شما مرتبط باشند، بنابراین باید مفهوم کلیدی شما را به شکلی خلاصه کنند. باید اطلاعات کافی به جستجوگر بدهید تا بفهمد که صفحه ای را به اندازه کافی مرتبط پیدا کرده است که به سوال او پاسخ دهد، البته بدون اینکه اطلاعات زیادی را فاش کند که نیاز به کلیک بر روی صفحه وب شما را از بین ببرد.
✔️ طول: موتورهای جستجو تمایل دارند توضیحات متا را به حدود 155 کاراکتر کوتاه کنند. بهترین کار این است که توضیحات متا بین 150 تا 300 کاراکتر طول داشته باشد. در برخی از SERP ها، متوجه خواهید شد که Google فضای بسیار بیشتری را به توضیحات برخی صفحات اختصاص می دهد. این معمولاً برای صفحات وب که درست زیر یک قطعه برجسته قرار دارند اتفاق می افتد.
ساختار URL: نامگذاری و سازماندهی صفحات شما
URL مخفف Uniform Resource Locator است. URL ها مکانها یا آدرسهای قطعات منحصربهفرد محتوا در وب هستند. مانند تگهای عنوان و توضیحات متا، موتورهای جستجو URLها را در SERPها نمایش میدهند، بنابراین نامگذاری و فرمت URL میتواند بر نرخ کلیکورودی تأثیر بگذارد. نه تنها جستجوگران از آنها برای تصمیم گیری در مورد اینکه روی کدام صفحات وب کلیک کنند استفاده می کنند، بلکه URL ها نیز توسط موتورهای جستجو در ارزیابی و رتبه بندی صفحات استفاده می شوند.
نامگذاری صفحه واضح
موتورهای جستجو برای هر صفحه در وب سایت شما URL های منحصر به فرد نیاز دارند تا بتوانند صفحات شما را در نتایج جستجو نمایش دهند، اما ساختار و نامگذاری URL واضح نیز برای افرادی که سعی می کنند بفهمند یک URL خاص در مورد چیست مفید است. به عنوان مثال، کدام URL واضح تر است؟
example.com/desserts/chocolate-pie
یا
example.com/asdf/453?=recipe-23432-1123
جستجوگران بیشتر احتمال دارد روی URL هایی کلیک کنند که اطلاعات موجود در آن صفحه را تقویت و روشن می کنند و کمتر احتمال دارد روی URL هایی کلیک کنند که آنها را گیج می کند.
URL یک سیگنال رتبه بندی جزئی است، اما شما نمی توانید انتظار داشته باشید که فقط بر اساس کلمات موجود در دامنه/نام صفحات خود رتبه بندی کنید (به بروزرسانی Google EMD مراجعه کنید). هنگام نامگذاری صفحات خود یا انتخاب نام دامنه، ابتدا مخاطب خود را در نظر بگیرید.
سازماندهی صفحه
اگر در وب سایت خود به چندین موضوع می پردازید، باید مطمئن شوید که از تودرتو کردن صفحات زیر پوشه های نامربوط اجتناب کنید. به عنوان مثال:
example.com/commercial-litigation/alimony
برای این وب سایت فرضی وکالت چند رشته ای بهتر بود که نفقه را در زیر "/family-law/" قرار دهد تا اینکه آن را در بخش نامربوط "/commercial-litigation/" وب سایت میزبانی کند.
پوشههایی که محتوای خود را در آنها قرار میدهید نیز میتوانند سیگنالهایی در مورد نوع (نه فقط موضوع) محتوای شما ارسال کنند. به عنوان مثال، URLهای تاریخدار میتوانند محتوای حساس به زمان را نشان دهند. در حالی که برای وب سایت های خبری مناسب است، URL های تاریخ دار برای محتوای همیشه سبز در واقع می توانند جستجوگران را دور کنند زیرا اطلاعات قدیمی به نظر می رسد. به عنوان مثال:
example.com/2015/april/what-is-seo/
در مقابل
example.com/what-is-seo/
از آنجایی که موضوع "SEO چیست؟" به یک تاریخ خاص محدود نمی شود، بهتر است آن را در یک ساختار URL بدون تاریخ میزبانی کنید، در غیر این صورت خطر قدیمی شدن اطلاعات شما وجود دارد.
همانطور که می بینید، نامگذاری صفحات و انتخاب پوشه هایی برای سازماندهی صفحات، راه مهمی برای روشن کردن موضوع صفحه شما برای کاربران و موتورهای جستجو است.
طول URL
در حالی که نیازی به داشتن یک ساختار URL کاملاً مسطح نیست، بسیاری از مطالعات نرخ کلیک نشان می دهد که کاربران، هنگامی که بین یک URL بلند و یک URL کوتاه تر می خواهند یکی را انتخاب کنند، معمولا اغلب URL های کوتاه تر را ترجیح می دهند. مانند تگهای عنوان و توضیحات متا، وقتیکه بیش از حد طولانی هستند، URLهای بسیار طولانی نیز با یک علامت حذف بریده میشوند. فقط به یاد داشته باشید، داشتن یک URL توصیفی مهم است، بنابراین طول URL را کاهش ندهید، اگر به معنای فدا کردن توصیف URL باشد.
example.com/services/plumbing/plumbing-repair/toilets/leaks/
در مقابل.
example.com/plumbing-repair/toilets/
کاهش طول، هم با گنجاندن کلمات کمتر در نام صفحات و هم با حذف پوشههای فرعی غیرضروری، URLهای شما را برای کپی و پیوند آسانتر، قابل کلیکتر میکند.
کلمات کلیدی در URL
اگر صفحه شما یک اصطلاح یا عبارت خاص را هدف قرار می دهد، مطمئن شوید که آن را در URL قرار دهید. با این حال، از پر کردن بیش از حد کلمات کلیدی برای اهداف صرفاً سئو خودداری کنید. همچنین مهم است که مراقب تکرار کلمات کلیدی در پوشه های فرعی مختلف باشید. به عنوان مثال، ممکن است به طور طبیعی یک کلمه کلیدی را در نام صفحه گنجانده باشید، اما اگر در پوشه های دیگری قرار دارد که با آن کلمه کلیدی نیز بهینه شده اند، URL ممکن است با کلمه کلیدی پر شود. برای مثال:
example.com/seattle-dentist/dental-services/dental-crowns/
استفاده بیش از حد از کلمات کلیدی در URL ها می تواند اسپمی و دستکاری کننده به نظر برسد. اگر مطمئن نیستید که استفاده از کلمات کلیدی شما بیش از حد غیر معقول است، فقط URL خود را از نگاه چشمان یک جستجوگر بخوانید و بپرسید: "آیا این طبیعی به نظر می رسد؟ آیا من روی این کلیک می کنم؟"
URLهای ایستا
بهترین URL ها آنهایی هستند که به راحتی توسط انسان قابل خواندن هستند، بنابراین باید از استفاده بیش از حد از پارامترها، اعداد و نمادها اجتناب کنید. با استفاده از فناوریهایی مانند mod_rewrite برای Apache و ISAPI_rewrite برای Microsoft، میتوانید بهراحتی URLهای دینامیکی مانند این را تبدیل کنید:
http://moz.com/blog?id=123
به یک نسخه ایستا قابل خواندن مانند این:
https://moz.com/google-algorithm-change
استفاده از خط فاصله برای جداسازی کلمات
همه برنامههای وب بهدرستی جداکنندههایی مانند زیرخط (_)، علامت مثبت (+) یا فضا (%20) را تفسیر نمیکنند. موتورهای جستجو نیز نمیدانند که چگونه کلمات را در URLها جدا کنند، زمانی که بدون جداکننده با هم اجرا میشوند (مثال.com/optimizefeaturedsnippets/). به جای استفاده از موارد ذکر شده، از علامت خط فاصله (-) برای جدا کردن کلمات در URL استفاده کنید.
حساسیت به حروف بزرگ و کوچک
سایتها باید از URLهای حساس به حروف بزرگ و کوچک خودداری کنند. اگر سایتی که در حال کار روی آن هستید، URLهای حروف بزرگ و کوچک مختلفی دارد، نگران نباشید، توسعهدهندگان میتوانند به شما در رفع این مشکل کمک کنند. از آنها بپرسید که درخواست افزودن یک فرمول بازنویسی به چیزی به نام فایل .htaccess را دارید تا به صورت خودکار هر URL با حروف بزرگ به حروف کوچک تبدیل شود.
اصلاح کننده های جغرافیایی در URL ها
برخی از صاحبان مشاغل محلی اصطلاحات جغرافیایی را که مکان فیزیکی یا منطقه خدماتی آنها را توصیف می کند، حذف می کنند زیرا معتقدند که موتورهای جستجو می توانند به تنهایی این را تشخیص دهند. برعکس، بسیار مهم است که محتوای وب سایت های مشاغل محلی، URL ها و سایر دارایی های موجود در سایت به طور خاص به نام شهرها، نام محله ها و سایر توصیف کننده های منطقه ای اشاره کنند. به جای اینکه صرفاً به مکان فیزیکی خود تکیه کنید، به مصرف کنندگان و موتورهای جستجو اجازه دهید دقیقاً بدانند کجا هستید و به کجا خدمت می کنید.
پروتکل ها: HTTP در مقابل HTTPS
پروتکل "http" یا "https" قبل از نام دامنه شما قرار می گیرد. گوگل توصیه میکند که همه وبسایتها یک پروتکل امن داشته باشند (حرف «s» در «https» به معنای «امن» است). برای اطمینان از اینکه URLهای شما از پروتکل https:// به جای http:// استفاده میکنند، باید گواهی SSL (Secure Sockets Layer) تهیه کنید. گواهیهای SSL برای رمزگذاری دادهها استفاده میشوند. آنها تضمین میکنند که هرگونه دادهای که بین سرور وب و مرورگر جستجوگر رد و بدل میشود خصوصی باقی میماند. از ژوئیه 2018، Google Chrome برای همه سایتهای HTTP "غیر ایمن" نمایش میدهد که میتواند باعث شود این سایتها برای بازدیدکنندگان غیرقابل اعتماد به نظر برسند و در نتیجه آنها را از سایت خارج کند.
از Schema Review یا FAQ استفاده کنید
Schema مستقیماً به سئوی شما کمک نمی کند، اما استفاده از انواع خاصی از Schema می تواند شما را با Rich Snippets شما مرتبط کند و Rich Snippets می تواند به شما در کسب کلیک های بیشتر کمک کند.
دو مورد از بهترین انواع Schema برای دریافت Rich Snippets عبارتند از review Schema و Schema FAQ.

شما می توانید با استفاده از ابزار تست داده ساختار یافته، بررسی کنید که آیا Schema شما به درستی تنظیم شده است یا خیر.
سیگنالهای UX درون صفحه ای
در این فصل، نحوه بهینه سازی محتوای شما را برای "سیگنال های UX" آموزش می دهم. (به عبارت دیگر، چگونه جستجوگران گوگل با محتوای شما تعامل دارند).
آیا گوگل واقعاً به Dwell Time (زمان ماندن در صفحه)، Bounce Rate (نرخ خروج) و سایر سیگنالهای تعامل کاربر توجه میکند؟ بله، قطعا.
در راهنمای گوگل، "نحوه کارکرد جستجو" عنوان شده که گوگل برای کمک در رتبهبندی بهترین نتایج، "از دادههای تعامل جمعآوریشده و ناشناس استفاده میکنند تا ارزیابی کنند که آیا نتایج جستجو با پرسشها مرتبط هستند یا خیر". اکنون زمان آن است که به شما نشان دهم چگونه مطمئن شوید محتوای شما جستجوگران گوگل را در صفحه شما نگه می دارد.
محتوا مهم و مرتبط را در بالای صفحه قرار دهید
وقتی کسی از گوگل به سایت شما می رسد، پاسخ خود را سریع می خواهد، به همین دلیل است که از قرار دادن تصاویر بزرگ در ابتدای صفحه باید خودداری کنید، در عوض، تیتر و معرفی خود را در مرکز توجه و دید کاربر قرار دهید.
برای اینکه این موضوع برای شما واضح باشد: استفاده از تصویر در بالای پست اشکالی ندارد اما اگر محتوای شما را به پایین صفحه فشار دهد، جالب نیست.
محتوای خود را تقسیم کنید
در یک دنیای ایده آل، بازدیدکنندگان هر کلمه را در صفحه شما می خوانند، اما ما در یک دنیای ایده آل زندگی نمی کنیم!!! به همین دلیل است که باید محتوای شما بسیار ساده و آسان نوشته شده باشد، من در اکثر مقالات سایت، سعی کردم این موضوع را رعایت کنم.
من برای افزایش خوانایی محتوا، در مقالات خودم از تگ هدینگ H2 ، Bullets(گلوله ها) و تصاویر زیاد استفاده می کنم.
یک جامعه فعال داشته باشید
داشتن یک جامعه در وبلاگ شما مانند یک کد تقلب Bounce Rate است. چرا؟
بخش نظرات با کیفیت بالا به افراد چیزی برای خواندن می دهد (بعد از اینکه پست شما را خواندند.)
افزودن بخش نظرات باعث می شود که رویکرد و استراتژی های جدید را بیابید، با چالش ها مواجه شوید و صفحه ای مناسب و خلاقانه برای کاربران داشته باشید.
سخن نهایی
خب تا اینجا نیمی از راهنمای اولیه SEO را بیان کردیم، ما یاد گرفتهایم که چگونه موتورهای جستجو محتوا را خزش، فهرستبندی و رتبهبندی میکنند، چگونه فرصتهای کلمات کلیدی را برای هدف قرار دادن پیدا کنیم، و اکنون، شما استراتژیهای سئوی روی صفحه را میدانید که به پیدا شدن صفحات شما کمک میکند. خب برای فصل بعد که 5 وارد دنیای هیجان انگیز سئوی فنی خواهیم شد، آماده باشید.
 نویسنده: علیرضا نوفرستی | متخصص دیجیتال مارکتینگ شرکت پیشگامان دامنه فناوری
نویسنده: علیرضا نوفرستی | متخصص دیجیتال مارکتینگ شرکت پیشگامان دامنه فناوری
مقالاتی که در محتوای این مطلب استفاده شده است:
On-Page SEO - The Beginner's Guide to SEO
ON-PAGE SEO: The Definitive Guide






ثبت نظر