
دانش فنی اولیه به شما کمک می کند تا سایت خود را برای موتورهای جستجو بهینه سازی کنید و بتوانید سایت را توسعه دهید. اکنون که محتوای ارزشمندی را بر اساس تحقیقات جامع کلمات کلیدی ایجاد کرده اید، مهم است که مطمئن شوید نه تنها برای انسان ها، بلکه برای موتورهای جستجو نیز قابل خواندن است!
آموزش بهینه سازی فنی سئو (تکنیکال سئو)
دانش فنی اولیه به شما کمک می کند تا سایت خود را برای موتورهای جستجو بهینه سازی کنید و بتوانید سایت را توسعه دهید.
اکنون که محتوای ارزشمندی را بر اساس تحقیقات جامع کلمات کلیدی ایجاد کرده اید، مهم است که مطمئن شوید نه تنها برای انسان ها، بلکه برای موتورهای جستجو نیز قابل خواندن است!
شما نیازی به داشتن درک فنی عمیق از این مفاهیم ندارید، اما مهم است که درک کنید این ویژگی های فنی چه کاری انجام می دهند تا بتوانید با توسعه دهندگان در مورد بهبودو بهینه سازی آنها صحبت کنید، در صورتی که آنها نتوانند درخواست شما و یا اهمیت موضوع را درک کنند، بعید است که به خواسته های شما اولویت دهند.
فراتر از موضوع تیم پشتیبانی، درک موارد مربوط به بهینه سازی فنی سئو، اگر می خواهید مطمئن شوید که صفحات وب شما هم برای انسان ها و هم برای خزنده های موتورهای جستجو ساختار یافته اند، ضروری است. به همین منظور، این فصل را به سه بخش تقسیم کرده ایم:
1- نحوه عملکرد وب سایت ها
2- نحوه درک وب سایت ها توسط موتورهای جستجو
3- نحوه تعامل کاربران با وب سایت ها
از آنجایی که ساختار فنی یک سایت می تواند تأثیر زیادی بر عملکرد آن داشته باشد، برای همه مهم است که این اصول را درک کنند. همچنین ممکن است ایده خوبی باشد که این قسمت از راهنما را با برنامه نویسان، نویسندگان محتوا و طراحان وب خود به اشتراک بگذارید تا همه طرف های درگیر در ساخت یک سایت در یک جهت قرار گرفته باشند.
سئوی تکنیکال چیست؟
سئوی تکنیکال فرآیند بهینه سازی یک وب سایت برای موتورهای جستجو است که می تواند شامل فعالیت هایی برای بهبود تجربه کاربری نیز باشد.
وظایف مشترکی که با سئوی تکنیکال مرتبط هستند عبارتند از:
- ارسال نقشه سایت خود به گوگل
- ایجاد یک ساختار سایت سازگار با سئو
- بهبود سرعت وب سایت شما
- سازگاری وب سایت شما با موبایل
- یافتن و رفع مشکلات محتوای تکراری
چرا سئوی تکنیکال مهم است؟
سئوی تکنیکال می تواند به شدت بر عملکرد یک وب سایت در گوگل تأثیر بگذارد. اگر صفحات سایت شما برای موتورهای جستجو قابل دسترسی نباشند، در نتایج جستجو ظاهر نمی شوند یا رتبه بندی نمی شوند، مهم نیست که محتوای شما چقدر ارزشمند باشد.
این موضوع منجر به کاهش ترافیک به وب سایت شما و درآمد بالقوه برای کسب و کار شما می شود. علاوه بر این، سرعت بارگزاری صفحه و سازگاری با موبایل یک وب سایت از عوامل رتبه بندی تایید شده توسط گوگل هستند.
اگر صفحات شما به آرامی بارگزاری شوند، کاربران ممکن است اذیت شوند و سایت شما را ترک کنند. رفتارهای کاربری مانند این ممکن است نشان دهد که سایت شما یک تجربه کاربری مثبت ایجاد نمی کند. در نتیجه، ممکن است گوگل سایت شما را به خوبی رتبه بندی نکند.
نحوه عملکرد وب سایت ها
اگر بهینه سازی موتور جستجو فرآیند بهینه سازی یک وب سایت برای جستجو باشد، کارشناسان سئو حداقل به درک اولیه از چیزی که بهینه می کنند نیاز دارند!
در زیر، مسیر وب سایت را از خرید نام دامنه تا بارگزاری صفحه در مرورگر را شرح می دهیم. یکی از مهمترین موارد در مسیر وب سایت، مسیر رندرینگ است که فرآیند تبدیل کد یک وب سایت به یک صفحه قابل مشاهده توسط مرورگر است.
دانستن این موضوع در مورد وب سایت ها برای سئوها به دلایل مختلف مهم است:
1- مراحل موجود در این فرآیند مونتاژ صفحه وب می تواند بر زمان بارگذاری صفحه تأثیر بگذارد و سرعت نه تنها برای نگه داشتن کاربران در سایت شما مهم است، بلکه یکی از عوامل رتبه بندی گوگل نیز هست.
2- گوگل برخی از منابع مانند JavaScript را در یک "مرحله دوم" ارائه می دهد. گوگل ابتدا صفحه را بدون JavaScript بررسی میکند، سپس چند روز تا چند هفته بعد، JavaScript را ارائه میکند، به این معنی که عناصر مهم سئو که با استفاده از JavaScript به صفحه اضافه میشوند ممکن است فهرستبندی نشوند.
تصور کنید که فرآیند بارگذاری وب سایت، رفت و آمد شما به محل کار است. شما در خانه آماده می شوید، چیزهایی را که می خواهید به دفتر ببرید جمع می کنید و سپس سریعترین مسیر را از خانه خود به محل کار خود طی می کنید. احمقانه است که فقط یک لنگ از کفش های خود را بپوشید، مسیر طولانی تری را برای رفتن به محل کار انتخاب کنید، چیزهای خود را در دفتر بگذارید و سپس بلافاصله برای برداشتن کفش دیگر خود به خانه برگردید، درست است؟ این تقریباً همان کاری است که وب سایت های ناکارآمد انجام می دهند. این فصل به شما آموزش می دهد که چگونه تشخیص دهید وب سایت شما در کجا ممکن است ناکارآمد باشد، چه کاری می توانید برای ساده سازی انجام دهید و پیامدهای مثبت آن بر رتبه بندی و تجربه کاربری شما که می تواند از آن ساده سازی ناشی شود.
این موارد، قبل از دسترسی به یک وب سایت، باید راه اندازی شود!
1- نام دامنه خریداری شده است. نامهای دامنه مانند pdf.co.ir از ثبتکننده نام دامنه مانند irnic خریداری میشوند. این ثبتکنندهها فقط سازمانهایی هستند که رزرو نامهای دامنه را مدیریت میکنند.
2- نام دامنه به آدرس IP مرتبط است. اینترنت بدون کمک سرورهای نام دامنه (DNS) نامهایی مانند «PDF.co.ir» را بهعنوان آدرس وبسایت نمیفهمد. اینترنت از یک سری اعداد به نام آدرس پروتکل اینترنت (IP) استفاده میکند (مثلاً: 127.0.0.1)، اما ما میخواهیم از نامهایی مانند pdf.co.ir استفاده کنیم زیرا برای انسانها راحتتر به یاد میآیند. ما باید از DNS استفاده کنیم تا آن نامهای قابل خواندن توسط انسان را با اعداد قابل خواندن توسط ماشین مرتبط کنیم.
چگونه یک وب سایت از سرور به مرورگر می رسد
1- کاربر دامنه را درخواست می کند. اکنون که نام از طریق DNS به یک آدرس IP مرتبط شده است، افراد می توانند با تایپ کردن نام دامنه به طور مستقیم در مرورگر خود یا با کلیک بر روی پیوندی به وب سایت، یک وب سایت را درخواست مشاهده کنند.
2- مرورگر درخواست می کند. آن درخواست برای یک صفحه وب باعث می شود که مرورگر یک درخواست جستجوی DNS برای تبدیل نام دامنه به آدرس IP آن انجام دهد. سپس مرورگر برای کد صفحه وب شما که با HTML، CSS و JavaScript ساخته شده است، درخواست به سرور ارسال می کند.
3- سرور منابع را ارسال می کند. هنگامی که سرور درخواست وب سایت را دریافت می کند، فایل های وب سایت را برای بارگزاری در مرورگر جستجوگر ارسال می کند.
4- مرورگر صفحه وب را بارگزاری می کند. مرورگر اکنون منابع را از سرور دریافت کرده است، اما هنوز هم باید همه چیز را کنار هم قرار دهد و صفحه وب را رندر کند تا کاربر بتواند آن را در مرورگر خود ببیند. همانطور که مرورگر تمام منابع صفحه وب را تجزیه و سازماندهی می کند، یک مدل شیء سند (DOM) ایجاد می کند. DOM چیزی است که می توانید هنگام کلیک راست و "inspect element" در یک صفحه وب در مرورگر Chrome خود ببینید (یاد بگیرید چگونه عناصر را در مرورگرهای دیگر بررسی کنید).
5- مرورگر درخواست های نهایی را انجام می دهد. مرورگر فقط پس از دانلود، تجزیه و اجرای تمام کدهای ضروری صفحه، یک صفحه وب را نشان میدهد، بنابراین در این مرحله، اگر مرورگر برای نمایش وب سایت شما به کدهای اضافی نیاز داشته باشد، درخواست دیگری از سرور شما ایجاد میکند.
6- وب سایت در مرورگر ظاهر می شود. پس از همه مراحل، وب سایت شما اکنون از کد به آنچه در مرورگر خود می بینید تبدیل شده است (رندر شده است).
اکنون که می دانید چگونه یک وب سایت در مرورگر نمایش داده می شود، به این موضوع خواهیم پرداخت که یک وب سایت از چه چیزی ساخته شده است. به عبارت دیگر، کد (زبان های برنامه نویسی) که برای ساخت آن صفحات وب استفاده می شود.
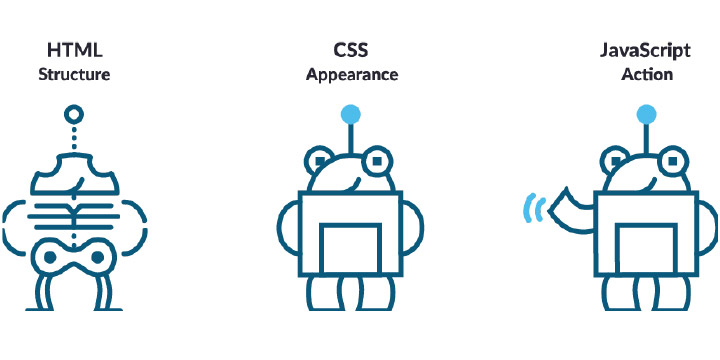
سه مورد رایج ترین آنها عبارتند از:
HTML - آنچه یک وب سایت می گوید (عناوین، محتوای بدنه و غیره)
CSS - نحوه نمایش یک وب سایت (رنگ، فونت و غیره)
JavaScript - نحوه رفتار آن (تعاملی، پویا و غیره)

HTML: آنچه یک وب سایت می گوید
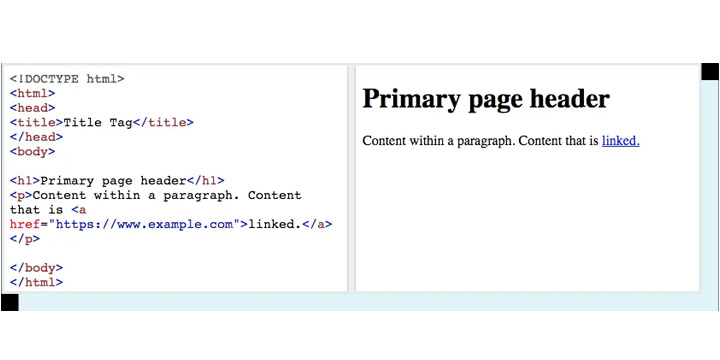
HTML مخفف HyperText Markup Language است و به عنوان ستون فقرات یک وب سایت عمل می کند. عناصری مانند عناوین، پاراگراف ها، لیست ها و محتوا همگی در HTML تعریف شده اند. در اینجا نمونه ای از یک صفحه وب و ظاهر HTML مربوطه آن آمده است:

HTML از موارد مهم در سئو است، زیرا اساس ایجاد و توسعه صفحات است. در حالی که CMS شما احتمالاً نیازی به نوشتن صفحات در HTML ندارد (مثلاً: انتخاب "hyperlink" به شما امکان می دهد یک پیوند ایجاد کنید بدون اینکه مجبور باشید "a href=" را تایپ کنید)، این چیزی است که هر بار که کاری با یک صفحه وب انجام می دهید، مانند افزودن محتوا، تغییر متن لنگر پیوندهای داخلی و غیره، آن را اصلاح می کنید. گوگل این عناصر HTML را خزش (کراول) می کند تا تعیین کند که سند شما برای یک پرس و جو خاص چقدر مرتبط است. به عبارت دیگر، آنچه در HTML شما وجود دارد نقش مهمی در رتبه وب سایت شما در جستجوی ارگانیک گوگل دارد!
CSS: نحوه نمایش یک وب سایت
CSS مخفف "Cascading Style Sheets" است و این باعث می شود که صفحات وب شما دارای فونت ها، رنگ ها و چیدمان های خاصی شوند. HTML برای توصیف محتوا ایجاد شد، نه برای سبک دادن به آن، بنابراین وقتی CSS وارد صحنه شد، یک تغییر دهنده بازی بود. با استفاده از CSS، صفحات وب بدون نیاز به کدگذاری دستی سبکها در HTML هر صفحه، بهویژه برای سایتهای بزرگ، زیبا میشدند.
بعد از سال 2014، سیستم فهرستبندی گوگل شروع به نمایش صفحات وب مانند یک مرورگر واقعی کرد (قبل از آن تنها متن در نتایج فهرست می شد). یک تکنیک سئوی کلاه سیاه که سعی کرد از سیستم فهرستبندی قدیمیتر گوگل استفاده کند، پنهان کردن متن و پیوندها از طریق CSS برای دستکاری رتبهبندی موتورهای جستجو بود. این تکنیک "متن و پیوندهای پنهان" نقض دستورالعملهای کیفیت گوگل است.
اجزای CSS که سئو کارها، به طور خاص، باید به آنها توجه کنند:
✔️ از آنجایی که دستورالعملهای سبک میتوانند در فایلهای stylesheet خارجی (فایلهای CSS) به جای HTML صفحه شما قرار گیرند باعث میشود که صفحه شما کد سنگینتری نداشته باشد، حجم انتقال فایل را کاهش دهد و زمان بارگذاری را سریعتر کند.
✔️ مرورگرها هنوز هم باید منابعی مانند فایل CSS شما را دانلود کنند، بنابراین فشرده سازی آنها می تواند باعث بارگذاری سریعتر صفحات وب شما شود و سرعت صفحه یک عامل رتبه بندی است.
✔️ اگر صفحات شما از نظر محتوا سنگینتر از کد باشند، میتواند منجر به فهرستبندی بهتر محتوای سایت شما شود.
✔️ استفاده از CSS برای پنهان کردن پیوندها و محتوا میتواند باعث شود وبسایت شما بهصورت دستی جریمه شود و از فهرست گوگل حذف شود.
جاوا اسکریپت: نحوه رفتار یک وب سایت
در روزهای اولیه بوجود آمدن اینترنت، صفحات وب با HTML ساخته می شدند. وقتی CSS ارائه شد، محتوای صفحه وب توانایی پذیرفتن برخی از سبک های نمایش را داشت. هنگامی که زبان برنامه نویسی JavaScript وارد صحنه شد، وب سایت ها می توانند نه تنها ساختار و سبک داشته باشند، بلکه می توانند پویا باشند.
جاوا اسکریپت فرصت های زیادی را برای ایجاد صفحه وب غیر استاتیک ایجاد کرده است. هنگامی که شخصی سعی میکند به صفحهای دسترسی پیدا کند که با این زبان برنامهنویسی پیاده سازی شده است، مرورگر آن کاربر، جاوا اسکریپت را بجای HTML استاتیکی که سرور برگردانده است اجرا میکند، در نتیجه یک صفحه وب ایجاد میشود که با نوعی تعامل زنده میشود.
شما قطعاً جاوا اسکریپت را در عمل دیدهاید، اما ممکن است فقط آن را ندانید! به این دلیل است که جاوا اسکریپت تقریباً می تواند هر کاری را در یک صفحه انجام دهد. به عنوان مثال، می تواند یک پاپ آپ ایجاد کند یا می تواند منابع شخص ثالث مانند تبلیغات را برای نمایش در صفحه شما درخواست کند.
رندرینگ سمت مشتری در مقابل رندرینگ سمت سرور
با این حال، جاوا اسکریپت میتواند برای سئو مشکلاتی ایجاد کند، زیرا موتورهای جستجو جاوا اسکریپت را به شیوه بازدیدکنندگان انسانی نمیبینند. دلیل این امر رندرینگ سمت مشتری در مقابل رندرینگ سمت سرور است. بیشتر کدهای جاوا اسکریپت در مرورگر مشتری اجرا می شود. از سوی دیگر، با رندرینگ سمت سرور، فایلها در سرور اجرا میشوند و سرور آنها را در حالت کاملاً رندر شده به مرورگر ارسال میکند.
عناصر صفحه حیاتی برای سئو مانند متن، پیوندها و برچسبهایی که به جای نمایش در HTML شما، در سمت مشتری با JavaScript بارگذاری میشوند، تا زمانی که رندر نشدهاند، در کد صفحه شما بصورت نامرئی هستند. این بدان معناست که خزندههای موتور جستجو آنها را نمیبینند و درک نمی کنند که در JavaScript شما چه چیزی وجود دارد (حداقل در ابتدا).
گوگل میگوید که تا زمانی که Googlebot را از خزیدن فایلهای JavaScript خود مسدود نکرده باشید، آنها به طور کلی قادر به رندر و درک صفحات وب شما مانند یک مرورگر هستند، به این معنی که Googlebot باید همان چیزهایی را ببیند که یک کاربر هنگام مشاهده یک سایت در مرورگر خود میبیند. با این حال، به دلیل این "موج دوم فهرستبندی" برای JavaScript سمت مشتری، Google ممکن است عناصر خاصی را که فقط پس از اجرای JavaScript در دسترس هستند، از دست بدهد.
عوامل دیگری نیز وجود دارد که می تواند در فرآیند رندر کردن صفحات وب شما توسط Googlebot به اشتباه رخ دهد و این می تواند مانع از درک Google از آنچه در JavaScript شما وجود دارد شود:
✔️ شما Googlebot را از منابع JavaScript مسدود کرده اید (مثلاً با txt، مانند آنچه در فصل 2 آموختیم)
✔️ سرور شما نمی تواند تمام درخواستها را برای خزیدن محتوا مدیریت کند
✔️ JavaScript برای درک Googlebot بیش از حد پیچیده یا قدیمی است
✔️ JavaScript محتوا را به صورت "lazy load" در صفحه بارگذاری نمی کند تا زمانی که خزنده کار خود را با صفحه تمام کرده و به جلو حرکت کرده است.
لازم به ذکر است که در حالی که JavaScript امکانات زیادی را برای ایجاد صفحه وب ایجاد می کند، اگر مراقب نباشید، می تواند پیامدهای جدی برای SEO شما نیز داشته باشد.
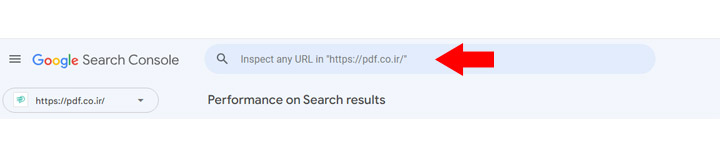
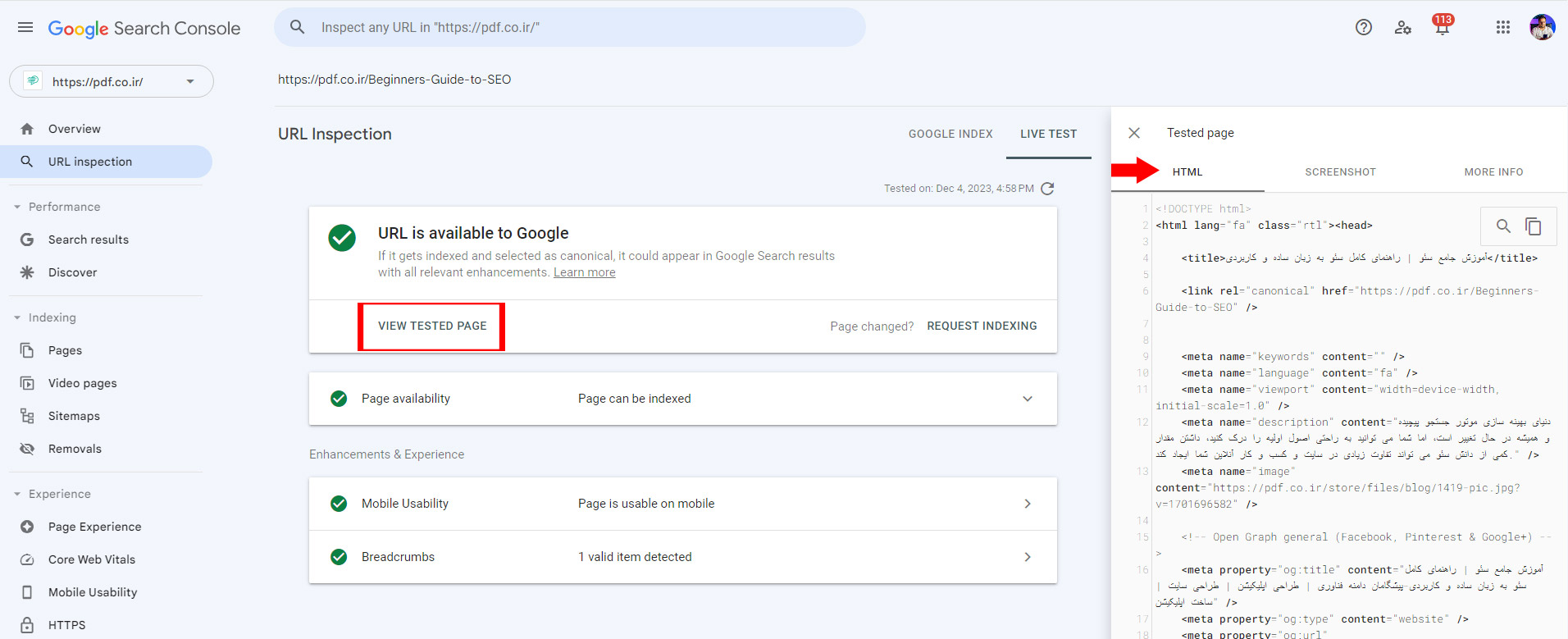
خوشبختانه، راهی برای بررسی اینکه آیا Google همان چیزی را می بیند که بازدیدکنندگان شما می بینند وجود دارد. برای اینکه ببینید Googlebot چگونه صفحه شما را میبیند، از ابزار "URL Inspection" Google Search Console استفاده کنید. به سادگی URL صفحه خود را در نوار جستجوی GSC وارد کنید:

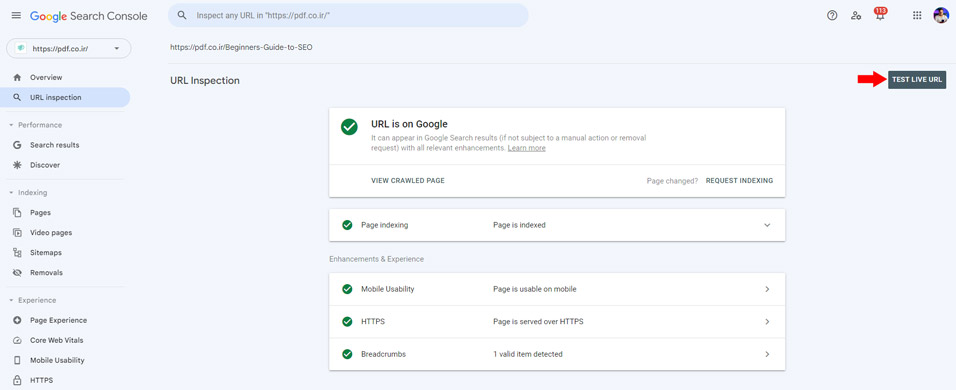
از اینجا، روی "Test Live URL" کلیک کنید.

پس از اینکه Googlebot URL شما را دوباره خزید، روی "View Tested Page" کلیک کنید تا ببینید چگونه صفحه شما خزیده و رندر شده است.

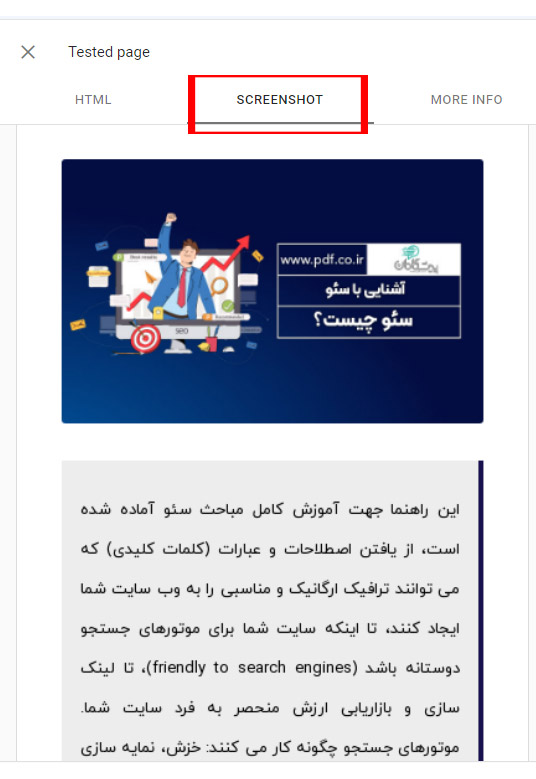
کلیک کردن بر روی برگه "Screenshot" مجاور "HTML" نشان می دهد که Googlebot Smartphone صفحه شما را چگونه رندر می کند.

در مقابل، خواهید دید که Googlebot صفحه شما را چگونه می بیند در مقایسه با اینکه یک بازدیدکننده (یا شما) ممکن است صفحه را ببیند. در تب "اطلاعات بیشتر"، Google همچنین لیستی از منابعی را که ممکن است نتوانسته باشند برای URL وارد شده شما دریافت کنند، به شما نشان می دهد.
درک نحوه عملکرد وب سایت ها پایه ای عالی برای آنچه در مورد بعدی صحبت خواهیم کرد ایجاد می کند: بهینه سازی های فنی برای کمک به Google در درک بهتر صفحات وب سایت شما.
چگونه موتورهای جستجو وب سایت ها را درک می کنند
تصور کنید که یک خزنده موتور جستجو هستید که در حال اسکن یک مقاله 10000 کلمه ای در مورد نحوه پخت کیک هستید. چگونه نویسنده، دستور غذا، مواد یا مراحل مورد نیاز برای پخت کیک را شناسایی می کنید؟ اینجاست که schema markup وارد می شود. این به شما امکان می دهد طبقه بندی های خاص تری را برای نوع اطلاعات موجود در صفحه خود به موتورهای جستجو ارائه دهید.
Schema روشی برای برچسب گذاری یا سازماندهی محتوای شما به گونه ای است که موتورهای جستجو درک بهتری از عناصر خاص در صفحات وب شما داشته باشند. این کد ساختاری را به داده های شما ارائه می دهد، به همین دلیل است که schema اغلب به عنوان "داده ساختارمند" شناخته می شود. فرآیند ساختاردهی داده های شما اغلب به عنوان "markup" نامیده می شود زیرا شما محتوای خود را با کد سازمانی علامت گذاری می کنید.
JSON-LD Markup ترجیحی schema گوگل (در ماه مه '16 اعلام شد) است که Bing نیز از آن پشتیبانی می کند. برای مشاهده لیست کاملی از هزاران markup schema موجود، از Schema.org بازدید کنید یا برای اطلاعات بیشتر در مورد نحوه اجرای داده های ساختارمند، Google Developers Introduction to Structured Data را مشاهده کنید. پس از اجرای دادههای ساختاری که به بهترین وجه با صفحات وب شما مطابقت دارد، میتوانید markup خود را با Structured Data Testing Tool گوگل آزمایش کنید.
علاوه بر کمک به ربات هایی مانند گوگل برای درک اینکه یک قطعه خاص از محتوا در مورد چیست، schema markup همچنین می تواند ویژگی های خاصی را برای همراهی صفحات شما در SERP ها فعال کند. این ویژگی های خاص به عنوان "rich snippets" نامیده می شوند و شما احتمالاً آنها را در عمل دیده اید. آنها چیزهایی مانند:
- تصاویر اسلایدری
- ستاره های بررسی
- جعبه های جستجوی Sitelinks
- دستورپخت ها
به یاد داشته باشید، استفاده از دادههای ساختارمند میتواند به نمایش یک rich snippet کمک کند، اما تضمینی برای آن نیست. با افزایش استفاده از schema markup، انواع دیگری از rich snippet احتمالاً در آینده اضافه خواهند شد.
برخی نکات آخر برای موفقیت schema:
✔️ شما می توانید از انواع مختلف schema markup در یک صفحه استفاده کنید. با این حال، اگر یک عنصر، مانند یک محصول را علامت گذاری کنید و محصولات دیگری در صفحه لیست شده باشند، باید آن محصولات را نیز علامت گذاری کنید.
✔️ محتوایی را که برای بازدیدکنندگان قابل مشاهده نیست علامت گذاری نکنید و دستورالعملهای کیفیت گوگل را دنبال کنید. به عنوان مثال، اگر markup ساختاری بررسی را به یک صفحه اضافه می کنید، مطمئن شوید که آن بررسی ها واقعاً در آن صفحه قابل مشاهده هستند.
✔️ اگر صفحات تکراری دارید، گوگل از شما میخواهد که هر صفحه تکراری را با markup ساختاری خود علامتگذاری کنید، نه فقط نسخه کانونی.
✔️ محتوای اصلی و بهروزرسانیشده (در صورت لزوم) را در صفحات دادههای ساختاری خود ارائه دهید.
✔️ Markup ساختاری باید بازتاب دقیق صفحه شما باشد.
✔️ سعی کنید از خاص ترین نوع schema markup برای محتوای خود استفاده کنید.
✔️ نظرات علامتگذاری شده نباید توسط کسبوکار نوشته شوند. آنها باید بررسیهای تجاری واقعی بدون پرداخت از مشتریان واقعی باشند.
به موتورهای جستجو در مورد صفحات ترجیحی خود با کنونیکال سازی بگویید.
هنگامی که گوگل محتوای مشابه را در صفحات وب مختلف خزش میکند، گاهی نمیداند کدام صفحه را در نتایج جستجو فهرست کند. به همین دلیل است که تگ rel="canonical" اختراع شد: به موتورهای جستجو کمک می کند تا نسخه ترجیحی محتوا را بهتر فهرست کنند و نه همه نسخه های تکراری آن.
تگ rel="canonical" به شما امکان می دهد به موتورهای جستجو بگویید که نسخه اصلی و اصلی یک قطعه محتوا کجاست. شما اساساً می گویید: "سلام موتور جستجو! این را فهرست نکنید؛ در عوض این صفحه منبع را فهرست کنید." بنابراین، اگر می خواهید یک قطعه محتوا را مجدداً منتشر کنید، چه دقیقاً یا کمی اصلاح شده باشد، اما نمی خواهید خطر ایجاد محتوای تکراری را داشته باشید، تگ canonical برای این مورد باید استفاده شود.
کنونیکال سازی صحیح تضمین میکند که هر قطعه محتوای منحصر به فرد در وبسایت شما فقط یک URL داشته باشد. برای جلوگیری از فهرستبندی نسخههای متعدد یک صفحه توسط موتورهای جستجو، گوگل توصیه میکند که یک تگ کنونیکال مرجع در هر صفحه از سایت خود داشته باشید. بدون یک تگ کنونیکال که به گوگل میگوید کدام نسخه از صفحه وب شما ترجیحی است، https://www.example.com میتواند جدا از https://example.com فهرست شود و باعث ایجاد نسخههای تکراری شود.
"اجتناب از محتوای تکراری" یک اصطلاح رایج در اینترنت است و دلیل خوبی هم دارد! گوگل میخواهد سایتهایی با محتوای منحصر به فرد و ارزشمند را پاداش دهد، نه محتوایی که از منابع دیگر گرفته شده و در چندین صفحه تکرار شده باشد. از آنجایی که موتورها می خواهند بهترین تجربه را برای جستجوگر ارائه دهند، به ندرت نسخه های متعددی از یک محتوا را نشان می دهند و در عوض فقط نسخه کنونیکال شده را نشان می دهند، یا اگر تگ کنونیکال وجود نداشته باشد، هر نسخه ای را که بیشتر به نظر می رسد نسخه اصلی باشد.
تفاوت بین فیلترینگ محتوا و جریمه محتوا
هیچ چنین چیزی به نام جریمه محتوای تکراری وجود ندارد. با این حال، سعی کنید با استفاده از تگ rel="canonical"، جلوی ایجاد مشکلات ناشی از تکرار محتوا را گرفته و از فهرستهای جستجو جلوگیری کنید. وقتی تکثیر صفحهها وجود دارد، گوگل یک نسخه اصلی را انتخاب کرده و سایر نسخهها را از نتایج جستجو حذف میکند. این به معنای جریمه شدن شما نیست. این فقط به این معناست که گوگل تنها میخواهد یک نسخه از محتوای شما را نشان دهد.
از دیگر امور رایج نیز این است که برخی از وبسایتها می توانند به دلیل امکانات مرتبسازی و فیلتر کردن صفحات تکراری چندینتایی داشته باشند. به عنوان مثال، در یک سایت تجارت الکترونیک، ممکن است یک ناوبری با ویژگیهای چندگانه وجود داشته باشد که به بازدیدکنندگان این امکان را میدهد تا محصولات را باز کنند و دقیقاً آنچه را که به دنبال آن هستند، پیدا کنند. به عنوان مثال، یک ویژگی "مرتبسازی بر اساس" که نتایج را در صفحه دسته محصول از کمترین به بیشترین قیمت مرتب میکند، میتواند یک URL ایجاد کند که به این صورت باشد: example.com/mens-shirts?sort=price_ascending. اضافه کردن گزینههای دیگر مرتبسازی/فیلتر مانند رنگ، اندازه، جنس، برند و غیره را در نظر بگیرید و فکر کنید که چندین نسخه از صفحه اصلی دسته محصول اصلی شما به وجود میآید!
نحوه تعامل کاربران با وب سایت ها
در فصل 1 گفتیم که SEO مخفف Search Engine Optimization است، سئو به همان اندازه که مربوط به خود موتورهای جستجو است، به افراد نیز مربوط می شود، دلیل این امر این است که موتورهای جستجو برای خدمت به جستجوگرها وجود دارند. این هدف به توضیح اینکه چرا الگوریتم Google وبسایتهایی را که تجربه کاربری بهتری را برای جستجوگرها ارائه میدهند، پاداش میدهد، و چرا برخی از وبسایتها، علیرغم داشتن ویژگیهایی مانند بکلینک قوی، ممکن است در جستجو عملکرد خوبی نداشته باشند، کمک میکند.
وقتی درک کنیم که چه چیزی باعث می شود تجربه مرور وب کاربران بهینه شود، می توانیم آن تجربیات را برای حداکثر عملکرد جستجو ایجاد کنیم.
اطمینان از یک تجربه مثبت برای بازدیدکنندگان تلفن همراه شما
از آنجایی که امروزه بیش از نیمی از ترافیک وب از طریق تلفن همراه انجام می شود، می توان با اطمینان گفت که وب سایت شما باید برای بازدیدکنندگان تلفن همراه قابل دسترسی و آسان برای پیمایش باشد. در آوریل 2015، گوگل بهروزرسانی را برای الگوریتم خود منتشر کرد که صفحات سازگار با موبایل را نسبت به صفحات غیر دوستانه موبایل ارتقا میداد. بنابراین چگونه می توانید مطمئن شوید که وب سایت شما برای موبایل مناسب است؟ اگرچه سه روش اصلی برای پیکربندی وب سایت خود برای موبایل وجود دارد، اما گوگل طراحی وب واکنش گرا را توصیه می کند.
طراحی واکنش گرا (ریسپانسیو)
وبسایتهای واکنشگرا به گونهای طراحی شدهاند که متناسب با صفحه نمایش هر نوع دستگاهی که بازدیدکنندگان شما از آن استفاده میکنند، باشند. می توانید از CSS استفاده کنید تا صفحه وب به اندازه دستگاه "پاسخ" دهد. این ایده آل است زیرا از نیاز بازدیدکنندگان برای زوم کردن و مشاهده محتوا در صفحات شما جلوگیری می کند. مطمئن نیستید که صفحات وب شما برای موبایل مناسب هستند؟ می توانید از mobile-friendly test گوگل برای بررسی استفاده کنید!
AMP
AMP مخفف Accelerated Mobile Pages است و برای ارائه محتوا به بازدیدکنندگان تلفن همراه با سرعت بسیار بیشتر از تحویل غیر AMP استفاده می شود. AMP قادر به ارائه محتوا با سرعت بسیار بالا است زیرا محتوا را از سرورهای حافظه پنهان خود (نه سایت اصلی) ارائه می دهد و از نسخه HTML و JavaScript مخصوص AMP استفاده می کند.
موبایل اول ایندکس (لیست) می شود
از سال 2018، گوگل شروع به تغییر وب سایت ها به فهرست بندی اولیه موبایل کرد. این تغییر باعث ایجاد برخی سردرگمی بین سازگاری با موبایل و mobile-first indexing شد، بنابراین مفید است که ابهام زدایی شود. با فهرستبندی اولیه موبایل، گوگل نسخه موبایل صفحات وب شما را خزش و فهرستبندی میکند. سازگاری وبسایت شما با صفحههای موبایل برای کاربران و عملکرد شما در جستجو مفید است، اما فهرستبندی اولیه موبایل بهصورت مستقل از سازگاری با موبایل انجام میشود.
این امر باعث برخی نگرانیها برای وبسایتهایی شده است که بین نسخههای موبایل و دسکتاپ تعادل ندارند، مانند نمایش محتوای، ناوبری، لینکهای متفاوت و غیره در نمای موبایل آنها. به عنوان مثال، یک سایت موبایل با لینکهای متفاوت، نحوه خزش وبسایت شما توسط Googlebot (موبایل) و ارسال اعتبار لینک به صفحات دیگر شما را تغییر میدهد.
بهبود سرعت صفحه برای کاهش ناامیدی بازدیدکنندگان
گوگل می خواهد محتوایی را ارائه دهد که برای جستجوگران با سرعت بسیار بالایی بارگذاری شود. ما انتظار نتایج بارگذاری سریع را داریم و زمانی که آنها را دریافت نکنیم، به سرعت به SERP بازمیگردیم تا صفحه بهتر و سریعتری پیدا کنیم. به همین دلیل است که سرعت صفحه یک جنبه حیاتی سئوی درون سایت است. ما می توانیم با استفاده از ابزارهایی مانند ابزارهایی که در زیر ذکر شده است، سرعت صفحات وب خود را بهبود بخشیم. روی لینک ها کلیک کنید تا در مورد هر کدام بیشتر بدانید.
همانطور که در فصل 4 بیان کردیم، تصاویر یکی از دلایل اصلی کندی بارگذاری صفحات وب هستند! علاوه بر فشرده سازی تصویر، بهینه سازی متن alt تصویر، انتخاب فرمت تصویر مناسب و ارسال نقشه سایت تصویر، راه های فنی دیگری نیز برای بهینه سازی سرعت و نحوه نمایش تصاویر به کاربران شما وجود دارد. برخی از روشهای اصلی برای بهبود ارائه تصویر به شرح زیر است:
1- SRCSET: نحوه ارائه بهترین اندازه تصویر برای هر دستگاه ویژگی SRCSET به شما امکان میدهد نسخههای متعددی از تصویر خود داشته باشید و سپس مشخص کنید که کدام نسخه باید در شرایط مختلف استفاده شود. این قطعه کد به تگ (جایی که تصویر شما در HTML قرار دارد) اضافه میشود تا تصاویر منحصر به فردی را برای دستگاههای با اندازه خاص ارائه دهد. (این مانند مفهوم طراحی واکنش گرا است که قبلا در مورد آن بحث کردیم، به جز تصاویر!)
این موضوع فقط سرعت بارگیری تصویر شما را افزایش نمی دهد، بلکه یک روش منحصر به فرد برای بهبود تجربه کاربری درون صفحه شما با ارائه تصاویر متفاوت و بهینه برای انواع دستگاه های مختلف است.

2- پیشرفت بارگذاری تصویر را با بارگذاری Lazy به بازدیدکنندگان نشان دهید
بارگذاری lazy زمانی رخ می دهد که به یک صفحه وب می روید و به جای اینکه فضای سفید خالی را برای جایی که تصویر قرار می گیرد ببینید، یک نسخه سبک تر از تصویر یا یک جعبه رنگی در جای خود ظاهر می شود در حالی که متن اطراف آن بارگذاری می شود. پس از چند ثانیه، تصویر به وضوح با وضوح کامل بارگذاری می شود. در بارگزاری lazy تصاویر در ابتدا همه بصورت یکجا بارگزاری نمی شود و با توجه به حرکت کاربر در صفحه شروع به بارگزاری و نمایش می شود.
نسخه وضوح پایین ابتدا بارگذاری می شود و سپس نسخه با وضوح بالا. این همچنین به بهینه سازی مسیر رندرینگ اصلی شما، کمک می کند! بنابراین، در حالی که همه منابع صفحه دیگر شما در حال دانلود هستند، یک تصویر تیزر با وضوح پایین نشان می دهید که به کاربران کمک می کند چیزهایی را که اتفاق می افتد/بارگیری می شود را متوجه شوند.
افزایش سرعت با فشردهسازی و گروهبندی فایلهای خود
ابزارهای بررسی سرعت صفحه اغلب توصیههایی ارائه میدهند مانند " minify resource"، اما این واقعاً چه معنایی دارد؟ کاهش منابع یک فایل کد را با حذف مواردی مانند فواصل و خطوط جدید، و همچنین کوتاه کردن نامهای متغیرهای کد هر جا امکان پذیر است، فشرده میکند.
"گروهبندی" یک اصطلاح دیگر است که بهبود سرعت صفحه اشاره دارد. فرآیند گروهبندی یک دسته از فایلهای یک زبان برنامهنویسی را در یک فایل تکی ترکیب میکند. به عنوان مثال، میتوان یک دسته از فایلهای جاوااسکریپت را در یک فایل بزرگتر قرار داد تا تعداد فایلهای جاوااسکریپت مرورگر کاهش یابد.
همچنین با کاهش اندازه و گروهبندی فایلهای مورد نیاز برای ساخت صفحه وبسایتتان، سرعت وبسایت خود را افزایش داده و تعداد درخواستهای HTTP (فایل) خود را کاهش خواهید داد.
بهبود تجربه برای مخاطبان بینالمللی
وبسایتهایی که به مخاطبانی در چند کشور سرویس می دهند، باید با روشهای سئوی بینالمللی آشنا شوند تا تجارب مرتبطتری ارائه دهند. بدون این بهینهسازیها، بازدیدکنندگان بینالمللی ممکن است در پیدا کردن نسخه وبسایت شما که به آنها خدمت میکند دچار مشکل شوند.
ساختار بینالمللی یک وبسایت میتواند به دو روش اصلی انجام شود:
زبان
وبسایتهایی که کاربران چندین زبان را هدف قرار می دهند، به عنوان وبسایتهای چندزبانه در نظر گرفته میشوند. این وبسایتها باید یک چیز به نام تگ hreflang اضافه کنند تا به گوگل نشان دهند که صفحه شما دارای متنی برای زبان دیگری است.
کشور
وبسایتهایی که به مخاطبان در چندین کشور هدف میشوند، به عنوان وبسایتهای چندمنطقهای شناخته میشوند و باید یک ساختار URL انتخاب کنند که امکان هدفگیری دامنه یا صفحات خود به کشورهای خاص را ساده کند. این ممکن است شامل استفاده از یک دامنه بالادست کد کشوری (ccTLD) مانند ".ca" برای کانادا یا یک دامنه بالادست عمومی (gTLD) با یک زیرپوشه وابسته به کشور مانند "example.com/ca" برای کانادا باشد.
خب آموزش سئو تکنیکال در اینجا به پایان رسید، اکنون شما می توانید وب سایت خود را برای موتورهای جستجو و تجربه کاربری بهینه سازی کنید. در مقاله بعد به توضیح نکات لینک سازی می پردازیم.






ثبت نظر